|
5 декабря 2011 Использование иллюстраций в веб-дизайнеИллюстрация — невероятно универсальный инструмент, который можно найти в дизайне любого сайта, а благодаря разнообразию в выборе техник, стилей и подходов получается очень широкий спектр применения и возможных реализаций. Сегодня мы расскажем о некоторых ключевых направлениях, чтобы вы могли найти новые идеи, а также с легкостью разбираться в видах и применяемых техниках при виде иллюстраций на разных сайтах. Начнем с основных задач, которые ставятся перед иллюстрацией:
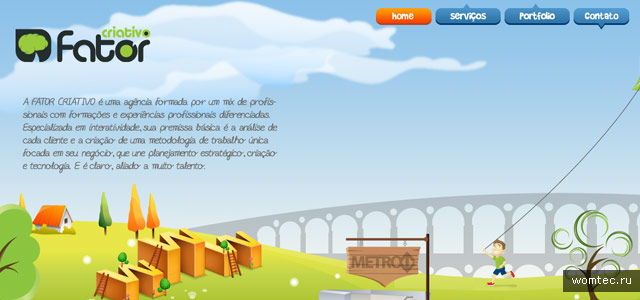
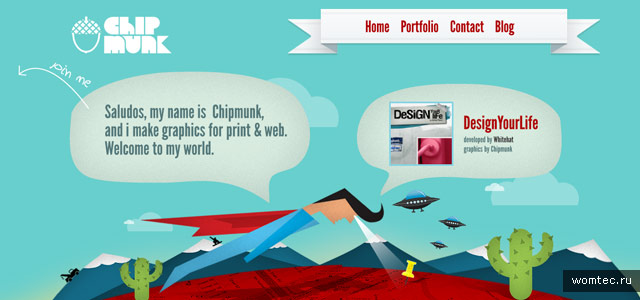
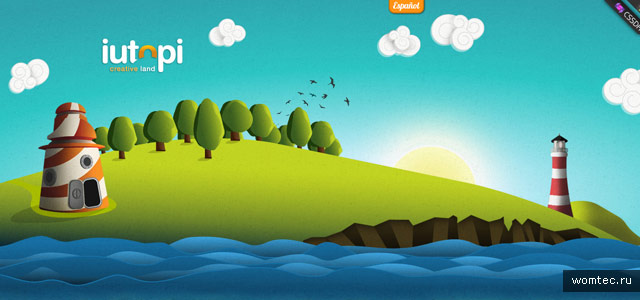
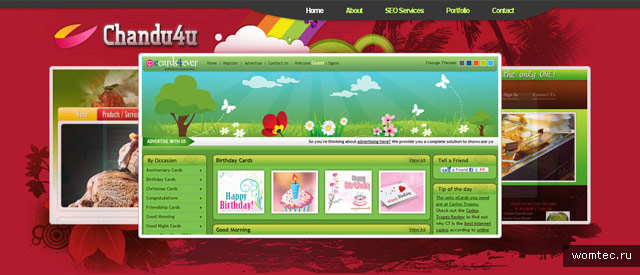
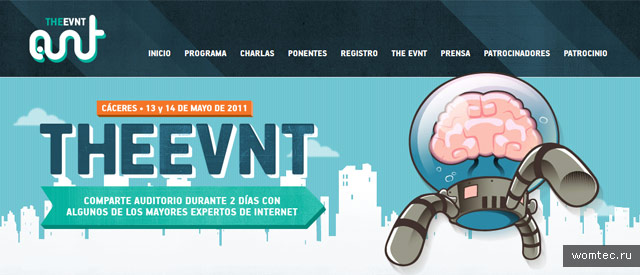
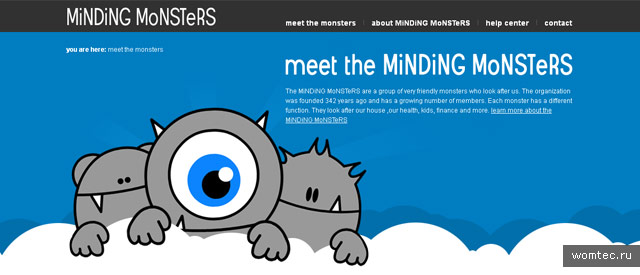
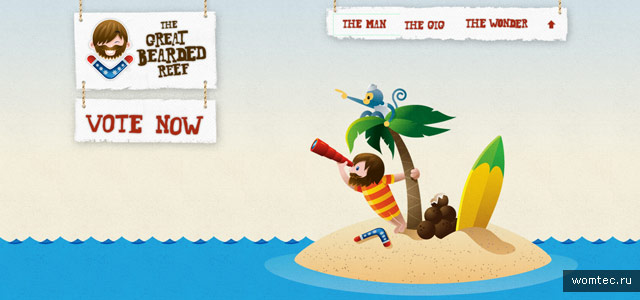
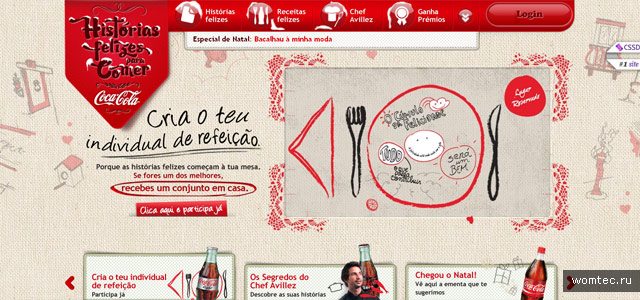
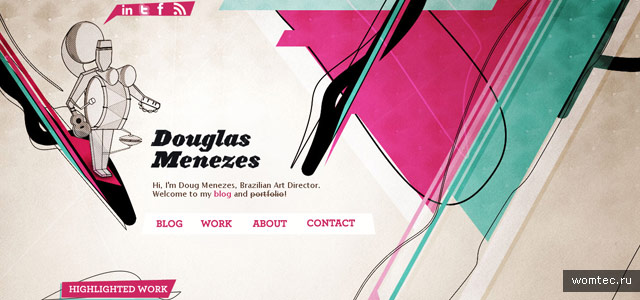
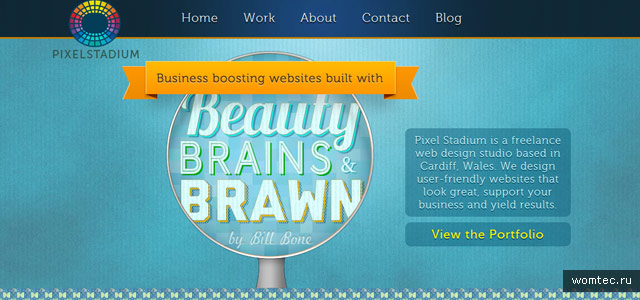
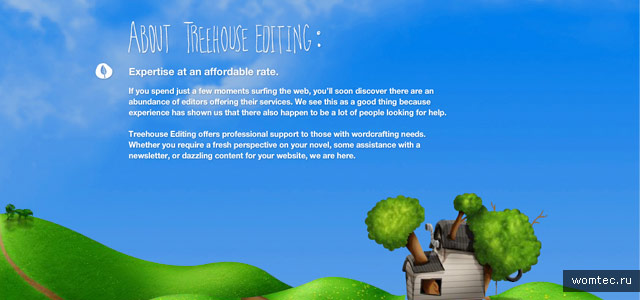
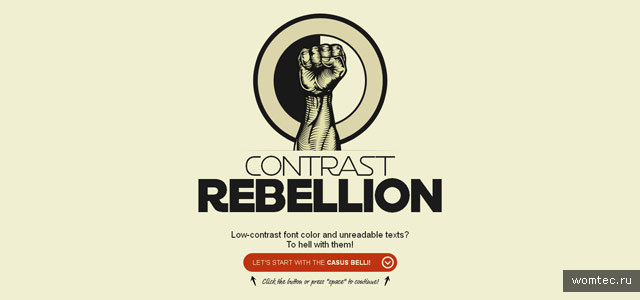
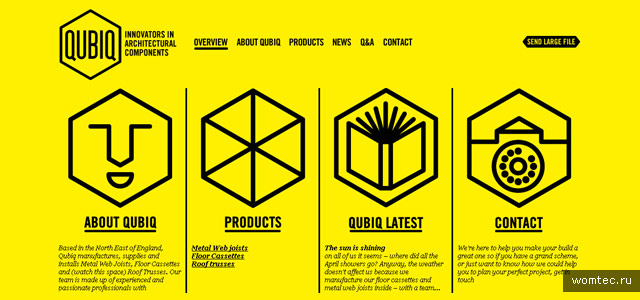
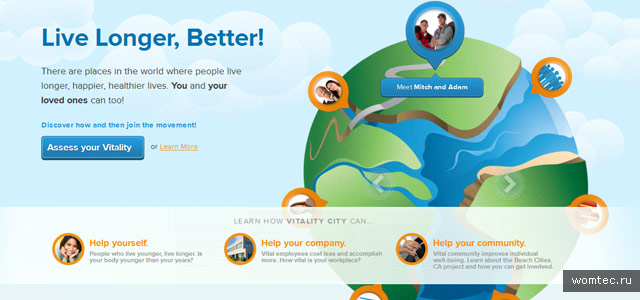
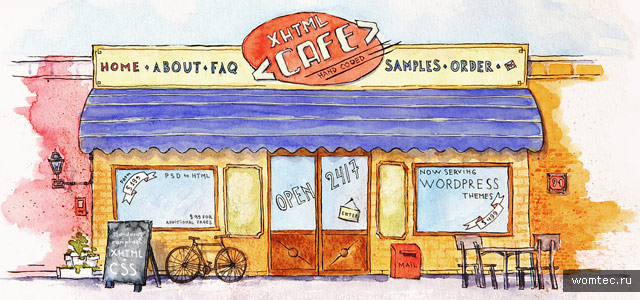
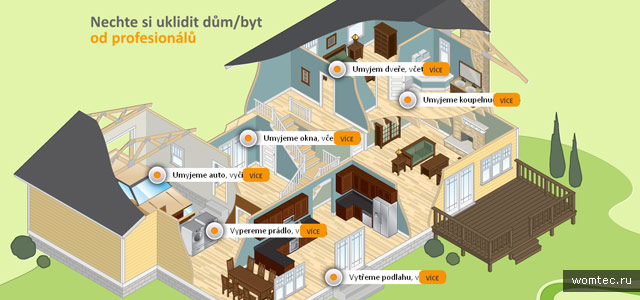
Можно перечислить еще несколько задач, но они, так или иначе, будут пересекаться с теми, что мы описали выше. Так же, как правило, при разработке дизайна, эти задачи совмещаются и объединяются для большей эффективности. Если вы зададите себе вопрос о роли иллюстрации на странице, то, в большинстве случаев, вы назовете как минимум две, из указанных задач. Тем не менее, это не означает, что дизайн не может быть успешным и функциональным, если выполняется только одна задача. В этом вы убедитесь в ходе изучения примеров, которые вы найдете в статьях из рубрики «Иллюстрации». Тематические иллюстрацииПервая категория — создание иллюстраций, которые будут связаны с деятельностью человека, продукта или сайта в целом. Из этого предложения уже понятны главные цели, которые преследуются при создании таких иллюстраций. Нельзя не отметить, что эту категория чаще всего комбинируют с другими, тем самым, внося разнообразие во внешний облик сайта. Иллюстрации талисмановТалисман, как правило, олицетворяет сайт или продукт, являясь его главным героем. Очень часто название сайта схоже с именем персонажа, а его использование помогает сделать дизайн более запоминающимся и уникальным. Сочетание персонажа с дополнительными иллюстрациями способно еще более ярко подчеркнуть его роль. Иллюстрированные украшенияЭто достаточно неоднозначная категория т.к. многие примеры можно отнести к тематическим иллюстрациям. Тем не менее, она имеет право на жизнь, отличаясь, главным образом, большим разнообразием в выборе объектов и техник. В ней используются как большие декоративные элементы (фоны или подложки), так и мелкие, порой незаметные с первого взгляда, украшения (иллюстрации людей, животных, различных мест или объектов любых размеров). Иллюстрированный текстИспользование оригинального, нестандартного текста, явно не новшество и не является чем-то выдающимся. Но именно этот прием используется на множестве ресурсов, причем на большинстве из них, эта деталь первая и единственная. Основная задача при внесении этого элемента в дизайн — добавление уникальности. Ведь именно текст как нельзя лучше подходит для этого. Информационные иллюстрацииПримеры в этой категории мы считаем самыми красивыми, креативными и технически сложными. Здесь сочетается грамотное расположение элементов, понятное/короткое описание и, самое главное, запоминающиеся и красивые иллюстрации. Взглянув на примеры, вы сразу поймете, что мы хотели сказать. ЗаключениеКоличество сайтов с иллюстрациями необычайно велико, поэтому мы настоятельно рекомендуем прочитать и посмотреть продолжение этой статьи, а также обратить внимание на всю рубрику «Веб-сайты» в целом. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter
































Комментарии (4)
Igor / 5 Декабрь 2011 в 14:20
Очень интересные примеры оформления. Особенно понравился html cafe, не знаю почему. Когда нибудь и себе подобный дизайн нарисую. Вообще нарисовать — не проблема, а вот переложить на движок вордпресс пока не получается, учусь. Ваш сайт в закладки, однозначно!
Илья Федотов / 5 Декабрь 2011 в 18:50
Igor, перевести сверстанный макет на движок не самая сложная задача. Куда тяжелее сделать грамотную верстку, чтобы все элементы были именно на том месте, на котором они задумывались быть размещенными. Поэтому лучше начать именно с этого компонента, а уже потом переключиться на wordpress.
Igor / 8 Декабрь 2011 в 16:50
Полностью согласен, однако представлены в основном шапки сайтов, где из компонентов верстки только навигация. Разве сложно обработать картинку в фотошопе, где к вырезанным областям добавить функцию ссылки. Когда-то подобное я проделывал в дримвивере.
Мебляр / 14 Декабрь 2011 в 11:30
Дизайнерский шрифт — прекрасная возможность приукрасить страницы своего ресурса.