|
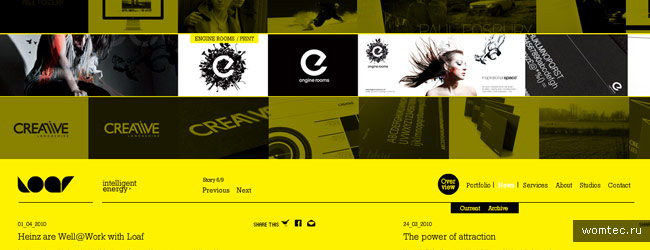
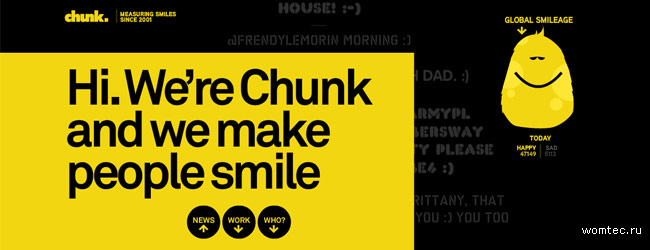
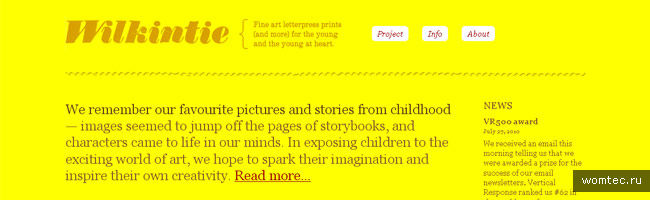
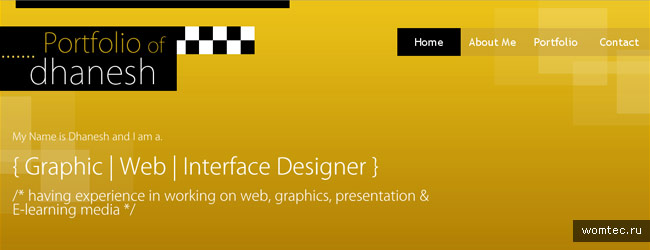
23 сентября 2010 Желтый цвет в дизайне сайтаКоличество пестрых и разноцветных сайтов в сети просто зашкаливает. Практически на каждом сайте можно встретить от 10 и более разных цветовых сочетаний, и это не говоря еще и про оттенки этих цветов. Но вот, что удивительно, среди дизайнерской яркости и пестрости всегда найдутся работы, выполненные в одном цвете, стиле и балансе. Желтый, синий, черный, зеленый и еще множество других цветов, которые задают тон для всего сайта. Именно о таких сайтах мы и будем вам рассказывать в специальном цикле «Анатомия дизайна». Вы узнаете обо всех основных цветах, используемых в дизайне, увидите самые лучшие сайты с этим цветовым сочетанием, а так же прочтете еще много интересного. Мы уверены, что цикл вам понравится. Первым цветом, о котором мы расскажем, и примеры сайтов, с преобладанием которого мы подготовили, будет желтый.
Немного терминовЖёлтый — цвет с длиной волны от 565нм до 590нм. (Во как!). Является дополнительным цветом к синему. Однако в древности, из-за несовершенства имевшихся пигментов, его рассматривали как дополнительный к пурпурному. Один из стандартизованных оттенков желтого является компонентом системы CMYK. Шестнадцатеричное обозначение цвета в системе RGB — #ffff00.  Почему выбирают желтый?Желтый ассоциируется с солнечным светом, подсолнухами и, конечно же, с самим солнцем. Это цвет радости, счастья и безграничной энергии. Желтый цвет создает тепло и уют. Он также вызывает бодрость, способствует стимулированию умственной деятельностью, улучшает память. Так же желтый часто ассоциируется с едой. Чистый желтый цвет очень яркий и особенно привлекает внимание. Возможно, это одна из причин, почему такси окрашивают именно в этот цвет. Совместно с желтым обычно используют черный. Такое сочетание дает отличный контраст по сравнению с другими цветами. В природе многие животные используют эти цвета в качестве отпугивающего средства. Именно по этой причине такое сочетание можно увидеть в некоторых дорожных знаках, а также в предупреждающих табличках. В геральдике, желтый цвет символизируется с честью и верностью, но по иронии судьбы он же является и цветом трусости. Желтый лучше всего использовать в чистом виде, либо в его более ярких тонах. При добавлении белого он начинает терять свои основные свойства и становиться бледным, а при сильном сочетании с черным — получается грязным. Таким образом, многие оттенки желтого, как правило, визуально непривлекательны. Преимущества желтого.Желтый цвет влияет на нас как морально, так физически. Он способен стимулировать нашу умственную и нервную системы, а также активизировать нашу память. Золотисто-желтый излучает веру в светлое будущее, а также распространяет свою радость. Он светит оптимизмом и просветлением. Желтый цвет также увеличивает обмен веществ. Являясь одним из самых заметных цветов, он активно используется в дизайне объявлений (например — бирка с ценой на продукты) и привлечения внимания людей. Зайдите в любой супермаркет и обратите свое внимание на то, какие цвета используются в указании стоимости цены на продукты. Там непременно будет желтый цвет. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter
























Комментарии (9)
Алексей / 23 Сентябрь 2010 в 10:53
А мне не очень нравится чисто желтый цвет в web-дизайне. Просто от такого слишком быстро глаза устают. Одно дело — добавить желтый в некоторые элементы дизайна проекта, но не в качестве основного цвета. А другое дело, заливать им фон. Из всех выше представленных примеров мне больше всего понравились ресурсы, которые имеют несколько оранжевый оттенок. Они более приятны глазу, нежели чисто желтый цвет. Но все равно спасибо за статью, было интересно.
Хитрый Админ / 23 Сентябрь 2010 в 15:31
Согласен с Алексеем, мне тоже более приятен скорее оранжевый, чем чисто желтый.
Вообще, мне желтый-оранжевый цвет нравится в дизайнах. Он сразу создает хорошее настроение. Очень здорово смотрится в сочетании с черным, как указал автор, и с синим (который является комплиментарным к жёлтому цветом).
Такой стиль — жёлто-черный, часто используют в дизайне (сайты, фирменный стиль) инструментов, механизмов.
Сергей / 2 Октябрь 2010 в 17:48
А я согласен и с Хитрым Админом и с Алексеем. Яркие цвета — это хорошо, когда они не основные, а для выделения важной информации. Читать текст на желтом фоне очень неприятно для глаза. Обычно я не провожу более 2-х минут на такой странице. Я вообще приверженец белого фона под текстом. Как вариант светло-серый.
Возможно мои взгляды устарели (:
Шеф-Повар / 2 Октябрь 2010 в 22:29
Мне в свое время так приглянулся стандартный желтый вордпрессовский шаблон, что до сих пор висит у меня на блоге. Минималистичный такой, дурацкий, а нравится (:
Александр / 5 Октябрь 2010 в 18:03
Понравились примеры сайтов.
Calabonga / 6 Октябрь 2010 в 01:03
А психологи говорят, что желтый цвет в сочетании с черным используют люди с нестабильной психикой.
Hvost / 26 Август 2011 в 11:30
Сайты в примерах просто супер. Желтый цвет очень класcный для любого сайта, а с учетом того, что сайт будет запоминаться, то это очень разумное решение использовать этот цвет.
Мария / 22 Август 2012 в 10:41
Интересные статьи.
Julia / 21 Август 2013 в 10:17
А я согласна с Алексеем, Хитрым Админом и Сергеем. Яркий желтый режет глаза. А в таком случае я могу запомнить этот сайт только как тот, на который не нужно заходить. Если уж использовать то приглушенный желтый или очень светлый, почти прозрачный или в спокойных оранжевый оттенках.