|
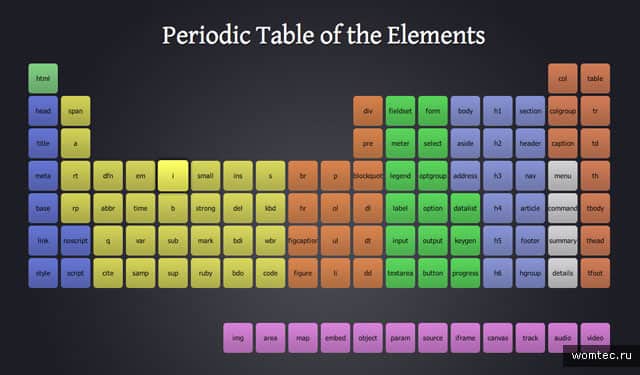
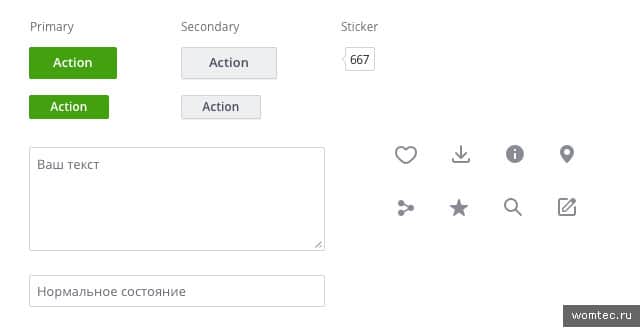
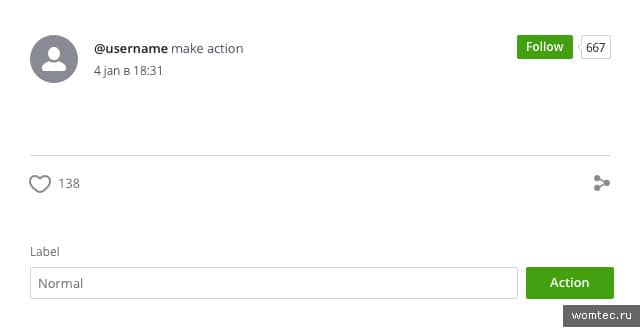
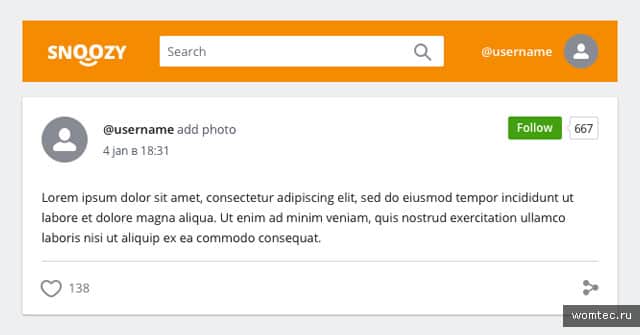
21 мая 2017 Атомарный дизайн. Методология разработки интерфейсаВсе, кто когда-либо разрабатывал дизайн сайтов, знают, насколько это нелегкая и кропотливая работа. Да, если вы работаете в одиночку, все немного проще: вы сами решаете, как должен выглядеть итоговый результат, оговариваете правки с заказчиком, устанавливаете свои негласные правила, согласно которым создаете дизайн. Но если вы работаете в команде, на счету которой не один десяток проектов, отсутствие четкой методологии наверняка скажется на эффективности вашей работы. Отсутствие четких правил работы над дизайном приведет к тому, что каждый дизайнер будет проектировать элементы по-своему. В итоге уже готовые эскизы придется постоянно корректировать, верстка часто будет отличаться от изначально созданных макетов, а о постоянной реализации новых идей придется забыть, ведь кучу времени будет отнимать рутинная работа. Если в команду придет новый человек, ему понадобится не один месяц, чтобы войти в курс дела и начать полноценно работать. Разумеется, при полном «хаосе» в команде дизайнеров сбиты с толку будут и разработчики. В результате — недовольные клиенты, неэффективная работа, отсутствие какого-либо развития. Во избежание подобных ситуаций команде просто необходима система правил по разработке дизайна. В последнее время для систематизации процесса разработки сайтов нередко используют методологию «атомарного дизайна», предложенную в 2013 году Брэдом Фростом. Эта методология полезна не только для крупных компаний, но и для тех, кто работает над сайтами в одиночку, ведь она помогает значительно упростить процесс разработки. Сегодня мы постараемся разобраться, что такое атомарный дизайн и как эта методология поможет вам оптимизировать рабочий процесс. Что такое атомарный дизайн?Как утверждает сам создатель методологии, идея атомарного дизайна пришла к нему из химии. Как известно, в природе все вещества состоят из атомов и молекул. Подобным образом Фрост рассматривает интерфейсы, ведь они тоже состоят из определенных компонентов. Данная методология предлагает дизайнеру работать не над целым интерфейсом сразу, а создать сначала его компоненты, постепенно объединяя их в блоки и создавая дизайн. Одним словом, методология «атомарного дизайна» требует от разработчика умения мыслить от меньшего к большему и комбинировать готовые элементы.  В методологии атомарного дизайна выделяют 5 уровней разработки: 1. АтомыЭто наименьшие части интерфейса — кнопки, поля ввода, абзацы, заголовки, иконки, изображения. В понятие атомов входят также и более абстрактные понятия — цвета, шрифты, градиенты, анимации. Подразумевается, что дизайнер сначала определит, какие элементы понадобятся ему для создания макета страницы и разработает их дизайн. Сами по себе атомы бесполезны, но, объединяя их в блоки, дизайнер постепенно придет к целостной структуре интерфейса. Уже на стадии атомов разработчику стоит позаботиться о том, чтобы все элементы соответствовали определенному стилю и сочетались между собой.  2. МолекулыМолекулы — это комбинации двух и больше атомов; наименьшие блоки, из которых состоит дизайн. К примеру, объединив несколько полей ввода, кнопок и иконок мы получим готовую форму. На этой стадии преимущества атомарного подхода уже более понятны — ведь очевидно, что молекулы можно использовать повторно, а это существенно сокращает время разработки.  3. ОрганизмыОрганизм — это совокупность молекул. На этой стадии разработчик уже гораздо ближе к конечному результату, ведь организмы — это готовые разделы интерфейса. На данном этапе заказчик уже может видеть, какими будут отдельные блоки сайта, и при необходимости внести свои правки. Сделать это будет крайне просто: дизайнеру, который изначально работал по атомарной методологии, не придется долго искать нужные элементы в коде или редактировать целую структуру страницы. Таким образом, простота изменения сайта также относится к преимуществам атомарного дизайна.  4. ШаблоныОбъединяя организмы и размещая их согласно намеченному эскизу, вы получаете шаблон — готовый прототип вашего интерфейса. Зачастую сначала создается структурная схема страницы (wireframe). В этой схеме дизайнер определяет, как будут размещены элементы и как они будут реагировать на действия пользователей. Некоторые разработчики создают простой черно-белый макет, который постепенно превращается в готовую страницу. Так или иначе, данный этап крайне важен — ведь стоит изначально определить, какие элементы должны привлекать внимание пользователей, а какие можно опустить на второй план.  5. СтраницыСтраница — это шаблон, заполненный реальным контентом. Именно на стадии страниц можно проверить, как выглядит контент, читабелен ли он, удобна ли страница для пользователей. В случае обнаружения каких-либо неточностей можно всегда вернуться назад и изменить конкретный атом, молекулу или организм (что гораздо удобнее, чем работать с целой страницей).  Как видите, атомарный подход к работе над дизайном страниц крайне эффективен — он позволяет избегать грубых ошибок, а также экономить время разработки и оперативно вносить правки. В следующей статьей вы узнаете о преимуществах и применении атомарного дизайна. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter







Комментарии (3)
Руслан / 22 Август 2017 в 16:15
Не знал что есть такое понятие как атомарный дизайн.
Мария Крупнова / 8 Июнь 2018 в 00:57
Интересный механизм создания сайтов. Для дизайнеров с математическим складом ума. Все логично так получается и закономерно.
Елена Калинина / 16 Октябрь 2019 в 09:48
Атомарный дизайн пригодится очень при разработке страниц сайта, связанного с химической технологией или биологией. Спасибо за интересную подачу материала!