|
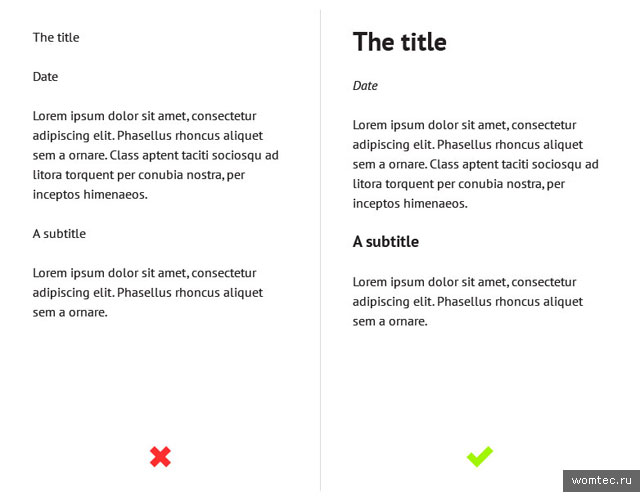
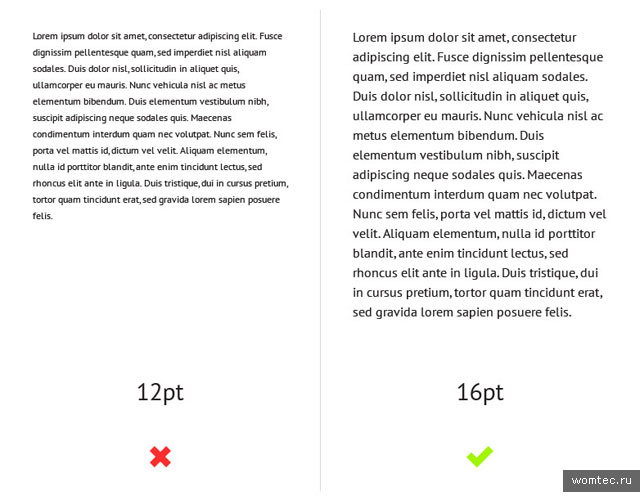
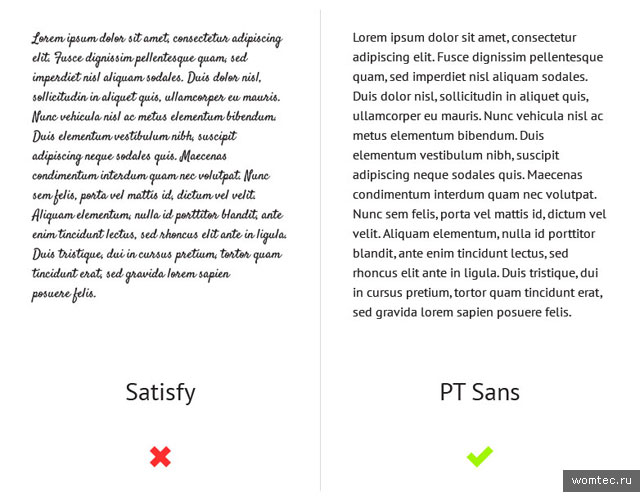
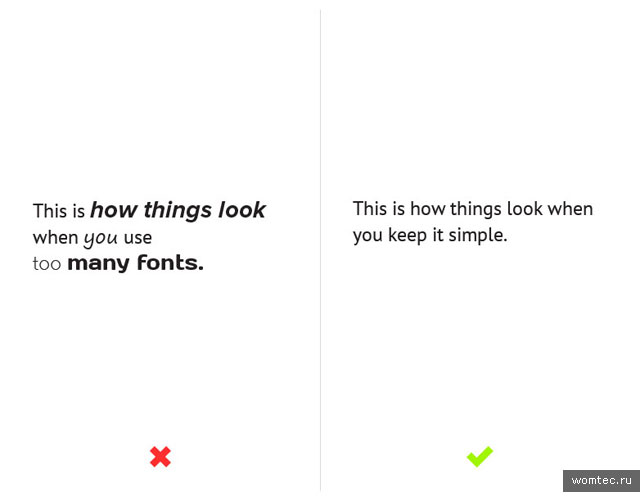
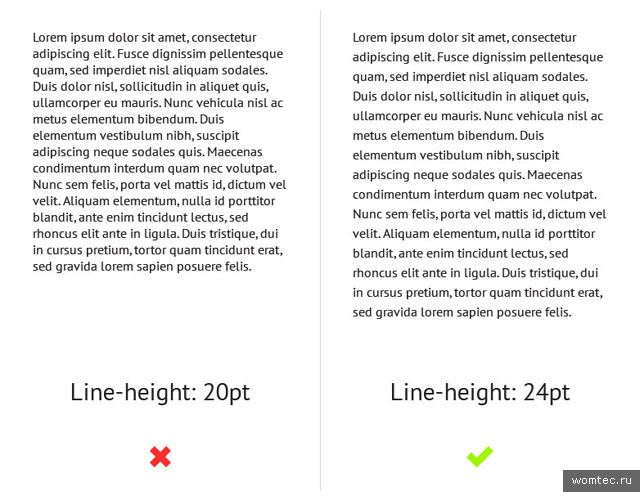
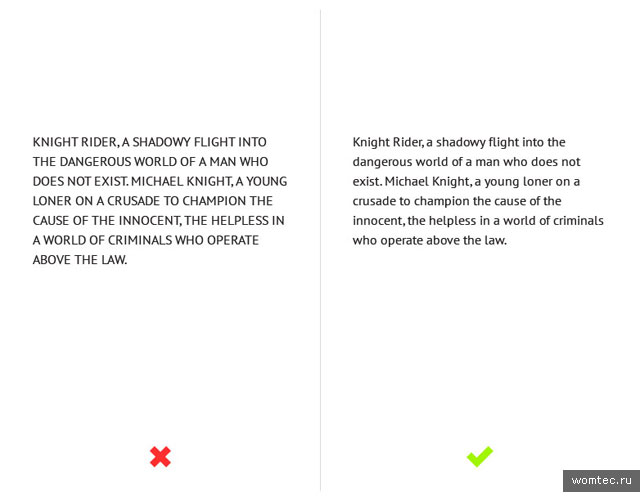
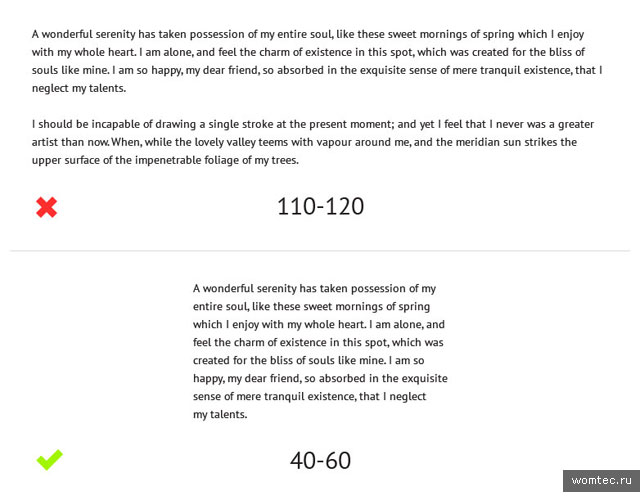
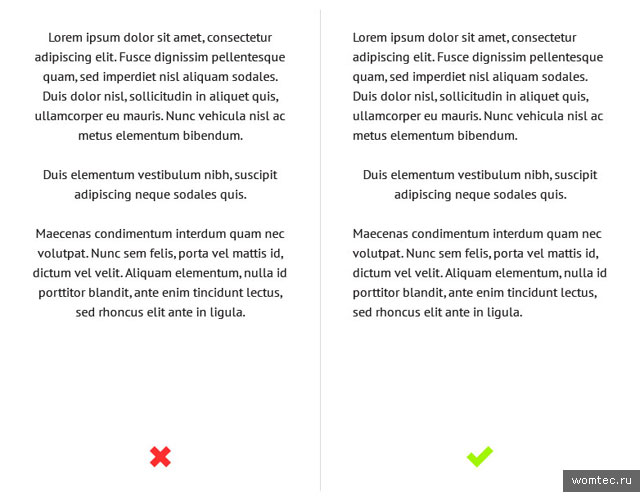
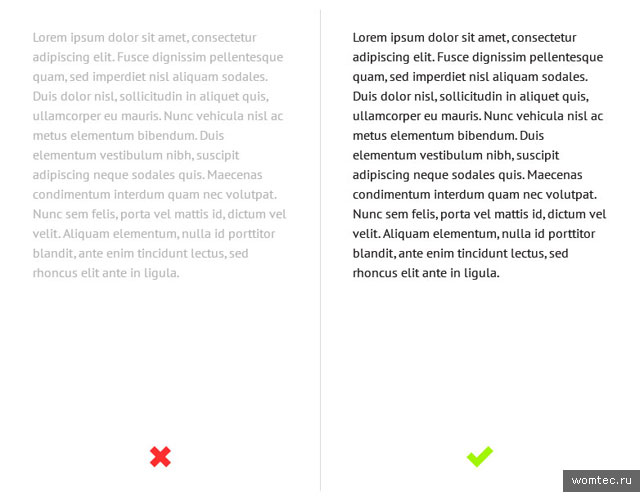
25 мая 2013 Типографика в дизайне. Что можно делать, а что нельзя?Современный интернет предоставляет нам огромное количество информации, большая часть которой является обычным текстом. Дополненным изображениями, или чем-либо еще, уже не столь важно, т.к. именно за «текстом», в конечном счете, и приходит пользователь. Именно поэтому дизайнерам очень важно понимать принципы хорошей типографики. Имея представления о том, как должен выглядеть текст, дизайнер может создать наиболее эффективный, со всех точек зрения, сайт. Опытные дизайнеры могут найти нужный вариант естественным образом. Для тех же, кто только начинает свой путь или тех, кто хочет восполнить забытые знания, мы составили список основных правил того, что можно делать, а что нельзя. Кроме того что эти правила научат вас основам типографики, вы также сможете использовать их как шпаргалку при разработке ваших будущих проектов. Создавайте правильную иерархиюСоздать иерархию можно различными способами, например, с помощью веса, размера, цвета или контраста. Ее главная цель — установить на странице правильную структуру, благодаря которой текст будет прост для восприятия и чтения. Взгляните на примеры ниже. В левом блоке текст одного размера и одного веса, поэтому провести различия между заголовком и основным текстом достаточно трудно. Это никак нельзя сказать про правый блок. В нем все понятно при первом же взгляде.  Не используйте слишком мелкий текстНе каждый имеет 100% зрение, поэтому очень важно убедиться, что ваш текст подходит для всех пользователей и его удобно читать. Мы бы рекомендовали использовать размер не меньше, чем 14 пт.  Используйте простой шрифт для основного текстаМногие дизайнеры любят добавлять на сайт нестандартные шрифты. Это хорошая практика, но использовать ее нужно с умом. В первую очередь текст должен легко восприниматься и только потом быть красивым, необычным и т.п. Посмотрите на пример приведенный ниже, и вы заметите, насколько труднее наш мозг разбирает слова на левом блоке по сравнению с правым.  Не используйте много шрифтов на одной страницеЭто правило частично дополняет предыдущее. Так, если использование нестандартного шрифта в некоторых случаях может быть уместно (например, в заголовке статьи), то использование в одном предложении никогда. Всего мы рекомендуем использовать на сайте не более 2 шрифтов.  Добавляйте больше места между строкамиОтсутствие пробелов между строками может сильно ухудшить восприятие. Однако эта проблема легко решается путем увеличения высоты строки (line-height). Главное не переусердствовать т.к. слишком много места, как и его отсутствие, может негативно сказаться на читаемости.  Не используйте верхний регистрЛюди не привыкли к чтению текста набранного заглавными буквами т.к. это усложняет восприятие еще больше, чем нестандартные шрифты. В связи с этим, перед использованием Caps Lock подумайте, а так он нужен и можно ли обойтись без него, выделив текст жирным?  Ограничивайте длину строки 50-60 символамиВсе очень просто. Если строка слишком длинная у пользователя возникнуть проблемы с переходом на другую строку. Если ли она слишком короткая, можно нарушить ритм т.к. «перескакивание» по строкам будет очень частым. Отсюда оптимальная длина должна составлять примерно 50-60 символов.  Не используйте выравнивание по центру очень частоЦентрированный текст труднее читать, т.к. края каждой строки неровные и у нас нет так называемой отправной точки. Поэтому, использовать центрирование нужно в умеренных количествах, больше выбирая выравнивание по левому краю.  Достаточный контраст между текстом и фономКонтрастность — еще один из аспектов типографики, который может повлиять на читабельность. При выборе цвета для шрифта убедитесь, что он не сливается с фоном и «виден» на странице. Так же помните, что настройки контрастности на мониторе пользователя могут отличаться от ваших.  ЗаключениеНадеемся, эти правила помогут вам в создании легких в читаемости и восприятии текстов. В продолжение статьи рекомендуем заглянуть в рубрику «Типографика», в которой вы найдете другие интересные материалы на эту тему. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter







Комментарии (5)
Светлана / 27 Май 2013 в 04:52
Может быть не «Типографии», а «Типографики»?
Илья Федотов / 27 Май 2013 в 19:56
Светлана, да, конечно же, типографика. Спасибо.
Alexander Samokhin / 1 Июнь 2013 в 11:02
Спасибо. Очень полезные советы. Часть из них уже использую.
Амир / 4 Июнь 2013 в 18:42
Годная статья, все понятно расписано. Новичкам очень пригодится, да и не новичкам, чтобы структурировать знания. У меня тут кстати недавно еще знакомый наколбасил веб-сайт с красными строками у каждого абзаца, долго объяснял, что так не делается в дизайне. Можно еще про это добавить.
Стриж / 24 Июль 2013 в 18:45
Ну, в целом верно. Элементарные понятия о композиции. Для верстальщиков сайта особо полезно. Однако для верстки газеты никак не выйдет использовать кегль 14. Сегодня впихивал невпихуемое используя 10,7. Тоже читается — как довольный заказчик пояснил.