|
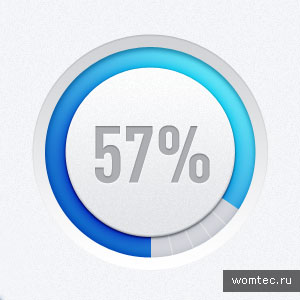
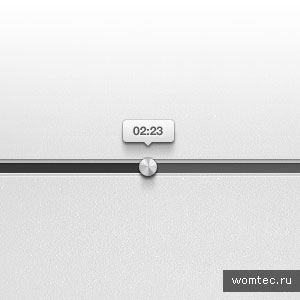
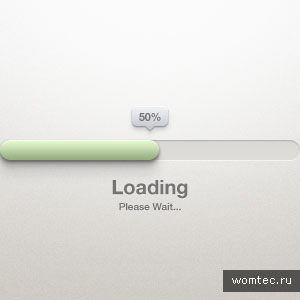
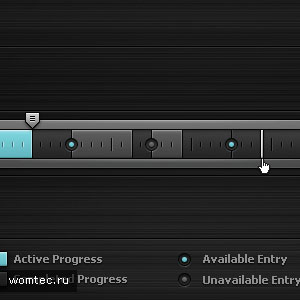
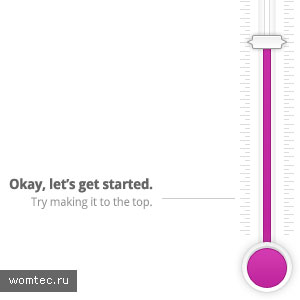
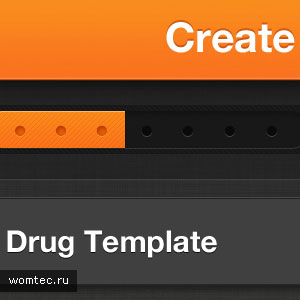
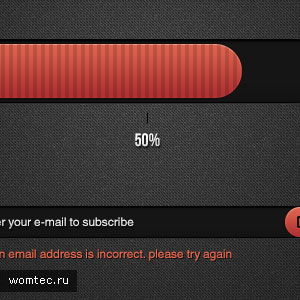
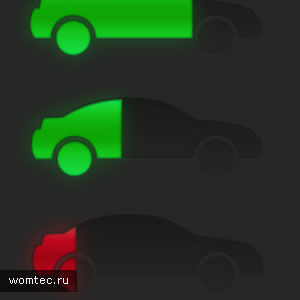
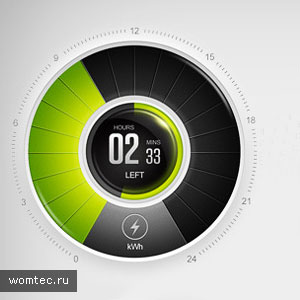
11 октября 2012 Прогресс-бар в дизайнеПрогресс-бар (от англ. progress bar, а в смысловом переводе — индикатор процесса) — элемент интерфейса, основная задача которого, показать на каком этапе находится загрузка данных. Это одна из тех незаметных деталей делающая сайт более удобным, а интерфейс более понятным. Представьте, что вы заполнили большую форму с разными видами информации, нажали на кнопку отправить/сохранить и … что дальше? Представили? А теперь, после нажатия, добавьте «бар». Благодаря этому элементу, вместо неизвестности, вы видите ход отправки. Удобно, наглядно и что самое главное понятно. Сам прогресс-бар, как правило, состоит из нескольких элементов. Это могут быть индикаторы загрузки, текстовые уведомления, процентное отображение загрузки и другие «визуальные помощники». Ниже мы собрали самые интересные, на наш взгляд, примеры современных прогресс-баров, которые максимально точно характеризуют современные тенденции в дизайне этих элементов.
Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter









































Комментарии (3)
Дмитрий / 16 Октябрь 2012 в 16:37
Пару лет назад в каком-то интернет журнале писали про рекламную кампанию одного оффлайн-магазина женской одежды, который начал принимать заказы онлайн. На плакатах был оригинальный «прогресс-бар»: картинка с изображенной девушкой делится линией пополам, на одной половинке тело девушки в одежде, а на другой — одежды уже нету. Поверх девушки прорисован прогресс-бар с процентами «загрузки» и слоганом вроде «Теперь и онлайн».
StreetForce / 20 Октябрь 2012 в 23:40
Прогресс-бар твиттера очень даже ничего.
Ринат / 21 Октябрь 2012 в 23:01
Да ништяк подборка, но чтобы все это сверстать и программировать вот это реально мучение, нарисовать думаю не проблема, особых супер талантов не надо, хотя к чему это я? Все и так круто и красиво, скачаю себе и буду придумывать свое. Надеюсь получиться и сделаю урок для своего сайта, думаю получится очень даже ничего если постараться, прогресс бар с болтом классный. Еще бы примеры всех этих прогресс баров было бы ваще отпад. Спасибо!