|
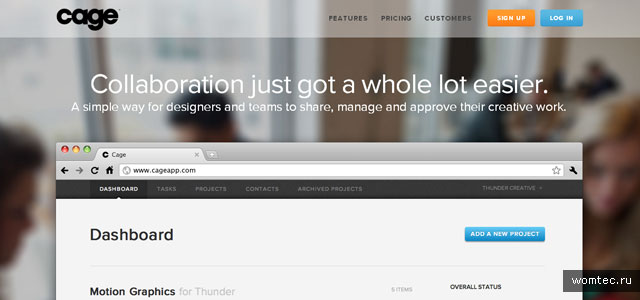
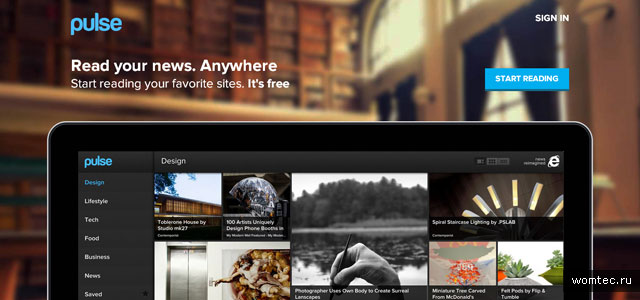
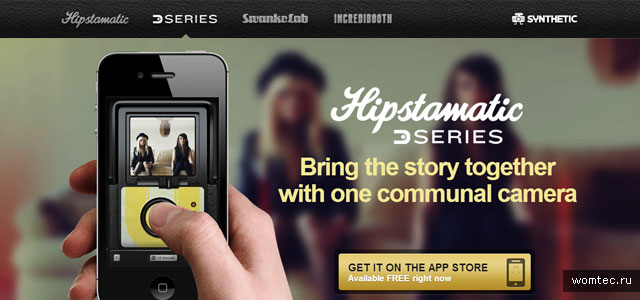
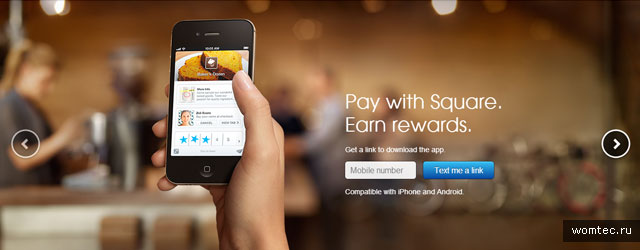
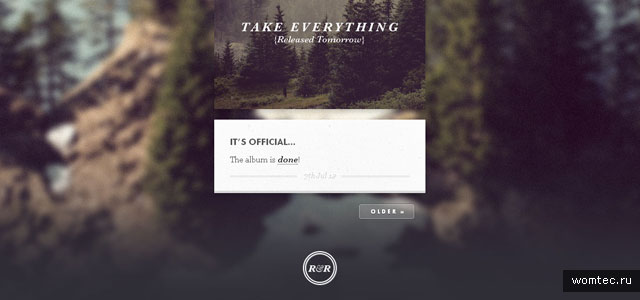
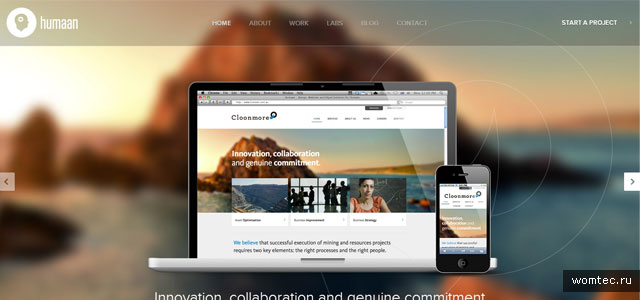
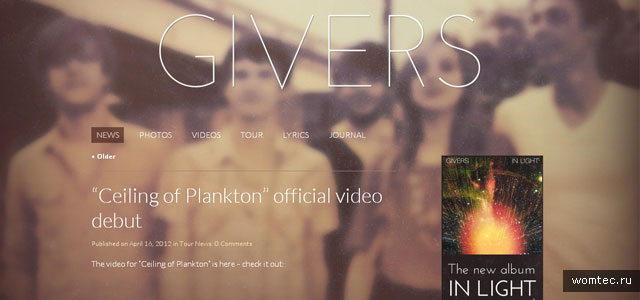
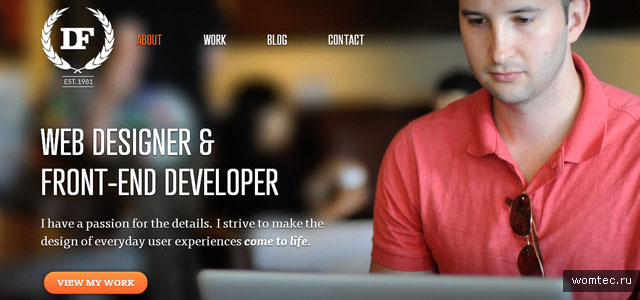
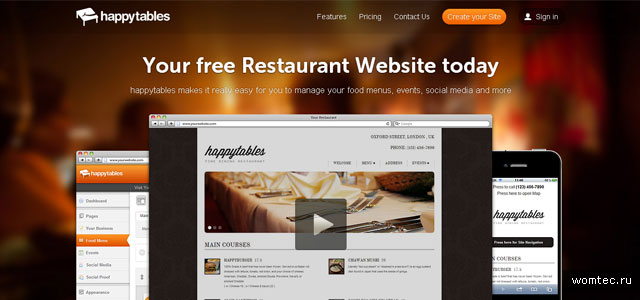
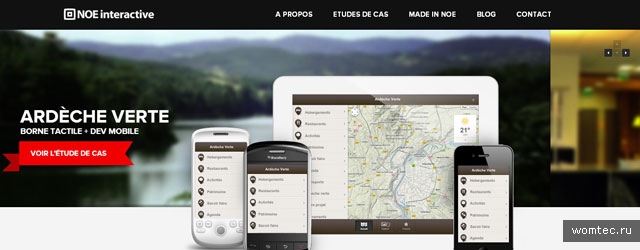
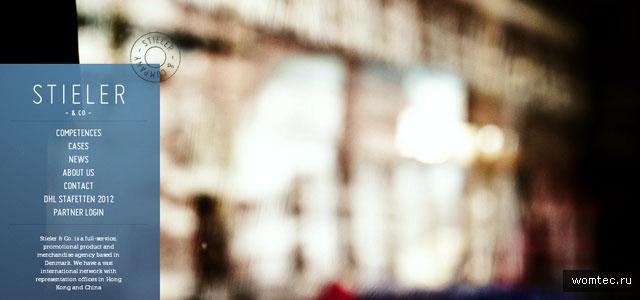
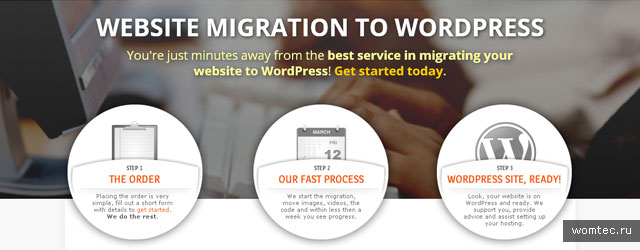
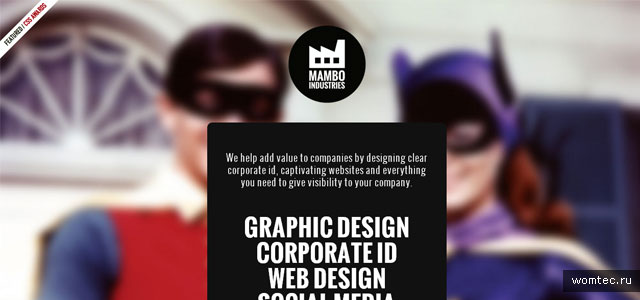
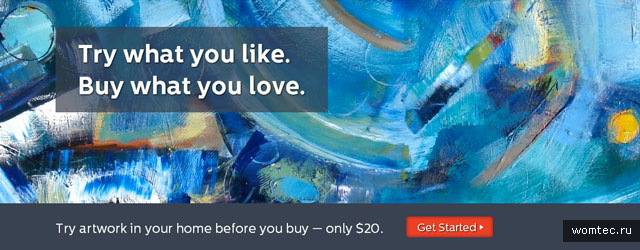
22 сентября 2012 Размытое фоновое изображение в дизайне сайтаВ то время как фоновые изображения все активнее применяются в дизайне, и уже давно стали одной из самых распространенных и популярных «фишек», дизайнеры придумывают новые подходы, чтобы как-то улучшить и разнообразить приевшуюся многим пользователям тенденцию. Одним из таких подходов является добавление эффекта размытия на фоновое изображение. В некоторых случаях размытие происходит на каком-то определенном объекте, например, человеке, в другом случае размывается весь фон целиком. Этот прием, как не странно, давно используется многими дизайнерами мобильных приложений для iPhone или Android. Мы можем наблюдать его на вступительных страницах, страницах с формами входа или в профилях своего аккаунта. В дизайне сайтов, такой эффект еще не стал привычным и обыденным, чем с удовольствием пользуются разработчики. В этой статье мы покажем 15 примеров сайтов с размытым фоном. При более детальном изучении, эту технику можно применить не только к сайтам и не только в таком виде. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter























Комментарии (9)
Ирина / 22 Сентябрь 2012 в 13:13
Класс! Обязательно сделаю какой-нибудь сайт с таким эффектом в следующий раз.
Seostager / 22 Сентябрь 2012 в 17:41
Размытие всегда смотрится очень стильно. Особенно, когда играют на контрастах между четкостью и размытием, как, например, на девятом примере.
Алекс / 22 Сентябрь 2012 в 18:21
Да, очень красиво получается.
Дмитрий / 23 Сентябрь 2012 в 17:25
Такой эффект обычно делают, когда хотят привлечь особое внимание зрителя к элементу дизайна на переднем плане. «Игра на контрастах», как сказал выше Seostager. В 4-м примере очень неплохо получилось: размытые фигуры на фоне видны в камере на переднем плане.
DareDevil47 / 23 Сентябрь 2012 в 18:32
Размытое фоновое изображение отлично акцентирует передний план. Не плохо, для того чтобы привлечь пользователя к чему-либо.
Артём Острецов / 24 Сентябрь 2012 в 08:50
Как сделать? Есть ли сервисы, через которые можно сделать такое фоновое изображение? Какого размера делать это изображение?
Илья Федотов / 24 Сентябрь 2012 в 10:09
Артём, размер фона вы задаете сами, он может быть как 1280×1024 px, так и 1440×900. Сделать само изображение и размытие можно в любом графическом редакторе.
LikeYou / 18 Октябрь 2012 в 23:53
Интересно услышать подробнее о том, как сделать подобную размытость. Интересует на примере Photoshop.
Кирилл / 22 Май 2013 в 22:25
В Photoshop’е для этого лучше всего использовать размытие по гауссу.
Filter (Фильтр) > Blur (Размытие) > Gaussian Blur (Размытие по Гауссу)