|
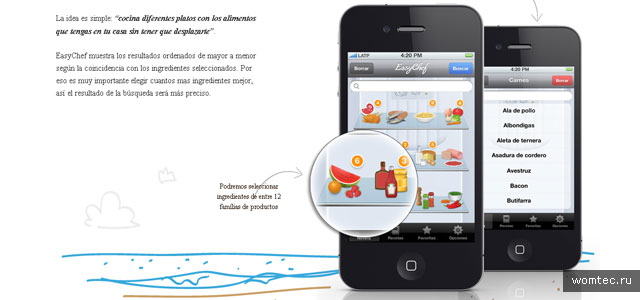
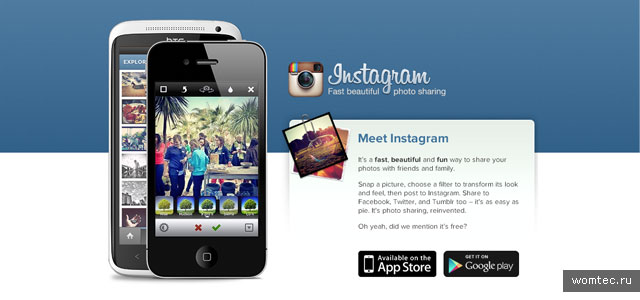
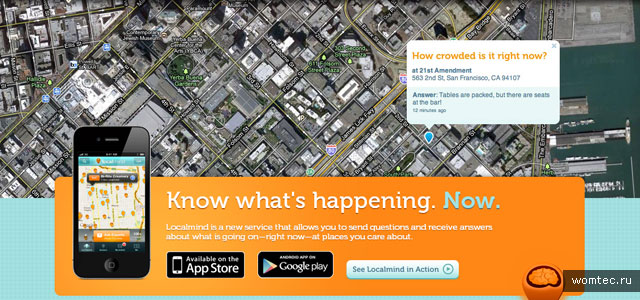
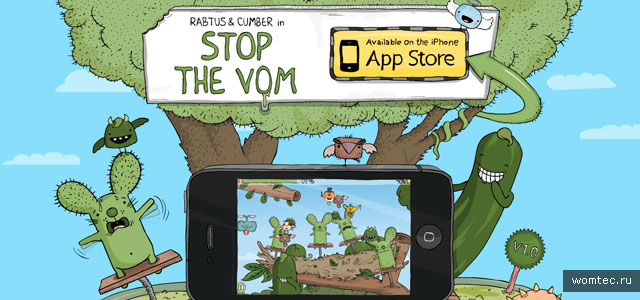
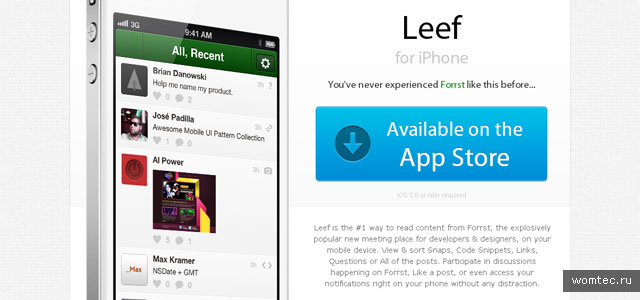
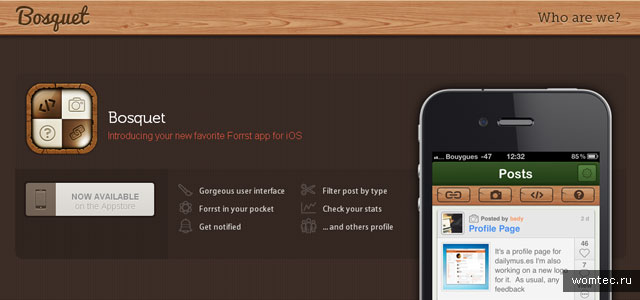
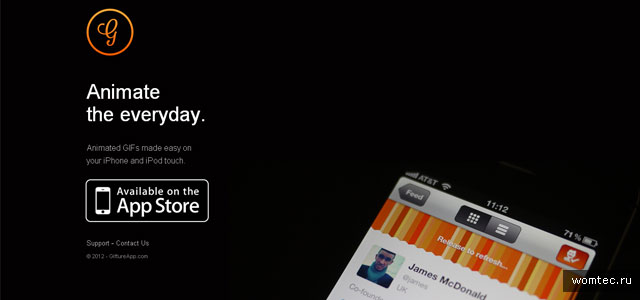
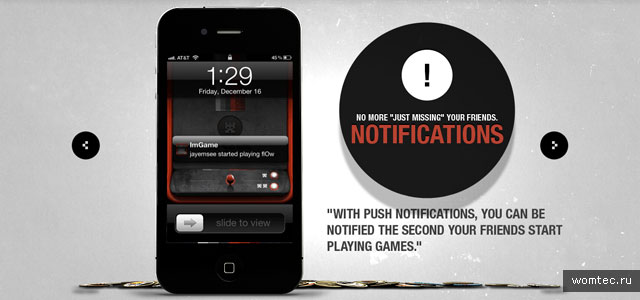
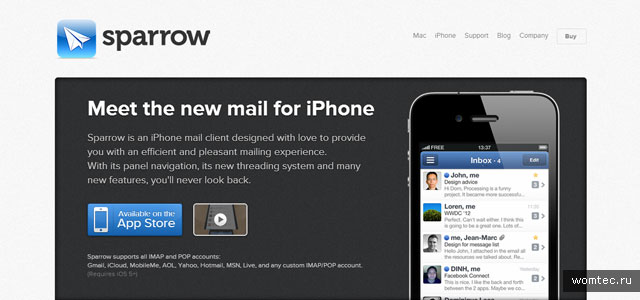
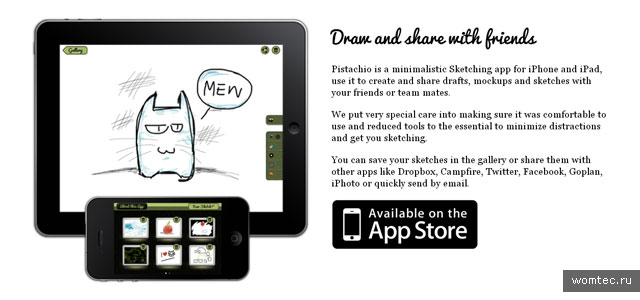
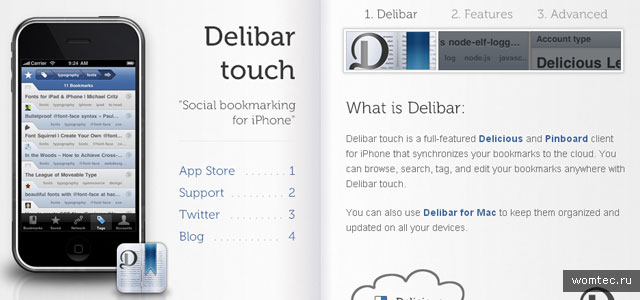
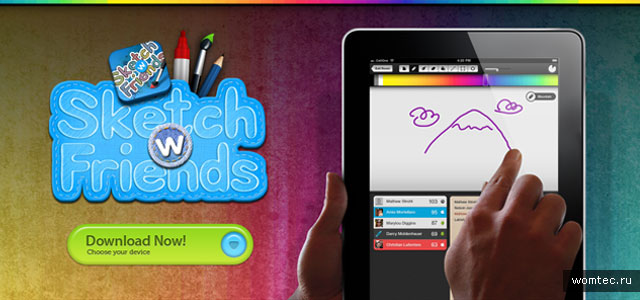
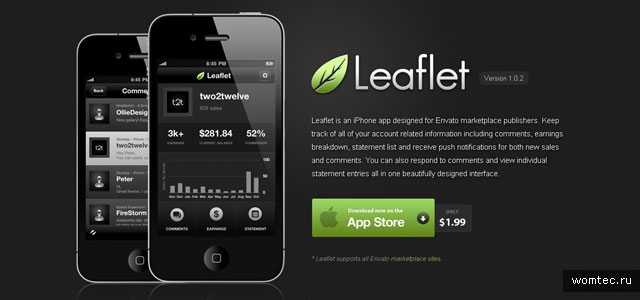
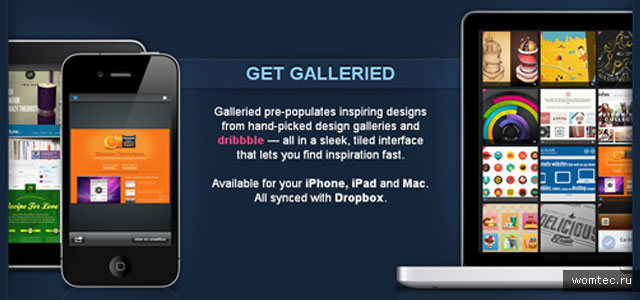
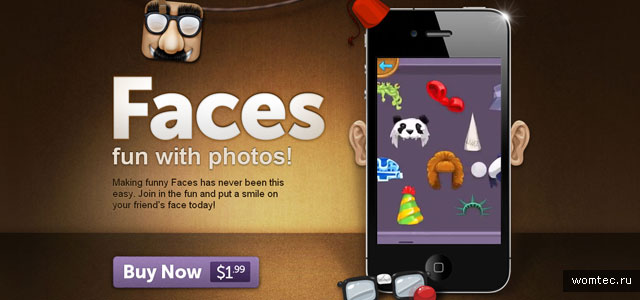
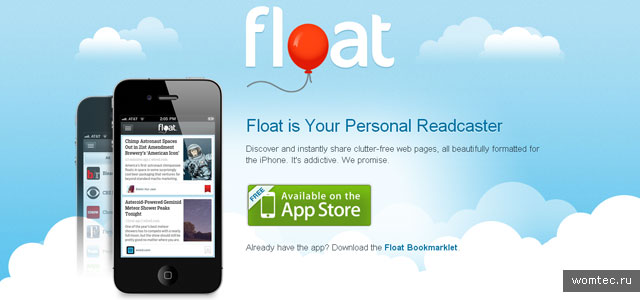
29 сентября 2012 Дизайн сайтов для мобильных приложений. Советы и примерыЗа последние несколько лет рынок мобильных приложений значительно вырос, чему, отчасти, способствовало бурное развитие таких интернет-магазинов как App Store и Android Marketplace. Благодаря этим магазинам мы имеем богатый выбор на рынке мобильных приложений и можем постоянно улучшать функционал наших телефонов. Поскольку число счастливых обладателей новых телефонов неуклонно растет, мы видим десятки новых разработчиков, приносящих на рынок новые идеи и, как следствие, приложения. В виду большой конкуренции выделиться среди общей массы становится все сложнее, поэтому многие приложения сопровождаются сайтами. Как показывает практика, это заметно улучшает эффективность продаж. В этой статье мы расскажем о наиболее распространенных тенденциях в дизайне сайтов для мобильных приложений. Не стоит принимать эти советы как основу и бездумно использовать их на всех сайтах. Порой, для успешного маркетинга, необходимо добавить свою деталь, которая будет отличать приложение и сайт от всех остальных. Скриншоты устройства и приложенияОсновная деталь любого сайта о мобильном приложении — скриншоты. Т.к. посетители заинтересованы в приобретении продукта, это самый простой и действенный способ продемонстрировать основные возможности и интерфейс приложения. Три самых популярных способа демонстрации, которые вы увидите практически на всех сайтах это галерея, эффект лупы и подписи. С галерей все предельно понятно. Скриншоты, меняющиеся через определенный интервал времени, показывают, как будет выглядеть интерфейс на экране вашего девайса. С помощью лупы можно показать мелкие детали приложения, которые, например, отличают его от конкурентов. Что касается подписей, то их, как правило, используют в качестве дополнения к первым двум пунктам. В результате, благодаря только этим способам, посетитель можете легко понять, что представляет из себя приложение. Значок App Store или Android MarketplaceСамый эффективный способ рассказать, где найти приложение, дать пользователя ссылки на них. Для большей наглядности ссылки оформляют в виде кнопок с иконками (значками) магазинов. Нередко мы можем увидеть QR-код или другую «фишку» для быстрого перехода к покупке или скачиванию. Социальные сетиFacebook, Twitter и другие социальные сети уже достаточно прочно обосновались в нашей жизни. Для многих это основные источники получения новостей и средства для общения с друзьями. Так почему не воспользоваться этой тенденцией для привлечения пользователей? Если в приложении есть хотя бы небольшой социальный аспект, он будет незамедлительно указан на сайте. Красочные иллюстрацииЧтобы добавить красок в дизайн, на сайт добавляются иллюстрации, а так же нестандартные шрифты. Их сочетание позволяет задать дополнительный, порой такой необходимый, тон и помогает в продаже приложения. Мы скажем больше. Использование иллюстраций касается не только сайтов о приложениях. Вот вам для примера статья об иллюстрациях в дизайне. Многие ресурсы с красивым дизайном используют или полностью состоят из иллюстраций. Можно сколько угодно дискутировать на тему эффективности, приводя доводы, например, в сторону минимализма, но факт остается фактом. Использование иллюстраций повышает эффективность, т.к. для большинства пользователей главный критерий выбора приложения — дизайн. Примеры сайтов и приложенийВ завершении перейдем к примерам, ведь без них статья не была бы полной. Первую подборку вы найдете в нашей прошлой статье о iPhone-сайтах. Что касается примеров ниже, то наряду с тенденциями, рассказанными в статье, мы подготовили коллекцию сайтов, в которых они используются максимально эффективно. Так же в примерах вы найдете необычные дизайнерские дополнения, придающие сайтам ту самую деталь. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter




























Комментарии (3)
Дмитрий / 1 Октябрь 2012 в 16:07
Эффект лупы в дизайне подобных сайтов очень удачно выглядит. Видел как-то сайт (но не о продаже мобильных приложений), где лупа не статично застыла, а ее можно было передвигать по объекту и показывался увеличенный фрагмент.
StreetForce / 1 Октябрь 2012 в 18:50
Подобная информация как раз кстати. Эффект передвижной лупы — суперское решение, согласен с Дмитрием.
Александр / 12 Август 2014 в 08:22
Спасибо за дельные советы.