|
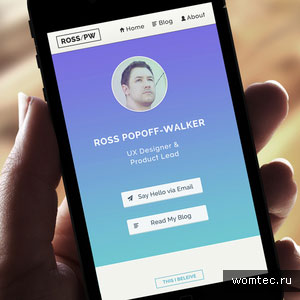
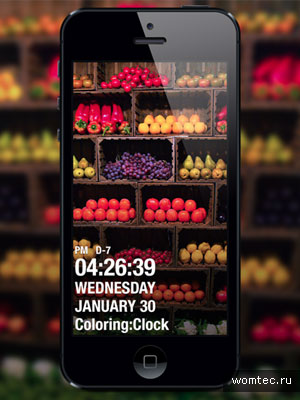
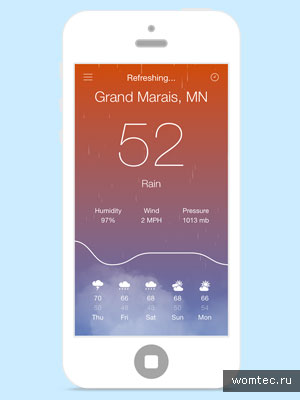
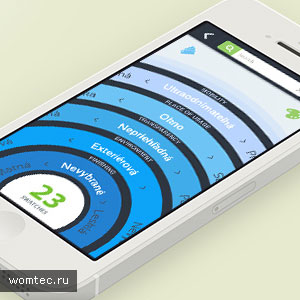
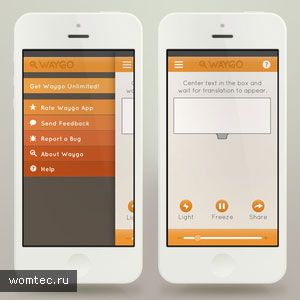
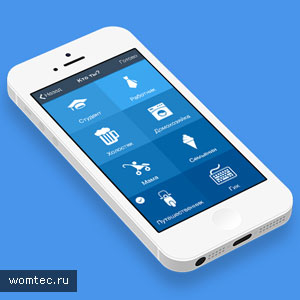
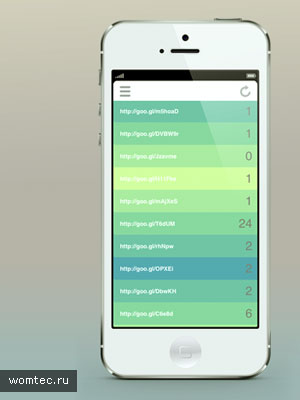
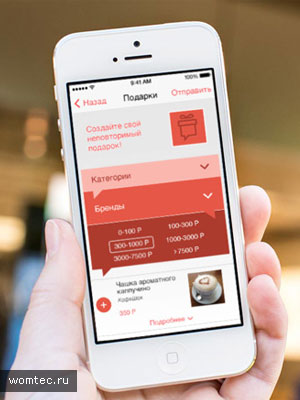
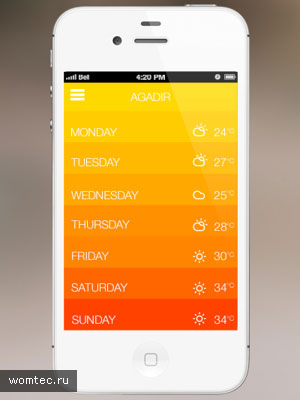
7 октября 2013 Приложения с гладким градиентом в дизайнеС выходом новой, седьмой по счету версии iOS, дизайнеры и разработчики приложений получили возможность взглянуть на мобильный интерфейс под новым углом. Одним из «углов», который мы будем видеть теперь чаще других, стали градиенты. Самое простое, на наш взгляд, украшение в инструментарии дизайнеров. Градиент имеет множество вариаций и запросто способен оживить или наоборот испортить дизайн, в зависимости от того какую цветовую палитру мы выберем. Не смотря на то, что дизайн новой iOS пропагандирует принципы плоского дизайна, сегодня все большую актуальность приобретают гладкие, неоноподобные градиенты, которые, как правило, используются в паре со светящимися простыми символами (шрифтом) и легкой непрозрачностью нижних слоев. Такое сочетание добавляет пользовательскому интерфейсу изысканности и утонченности. Примеры, собранные в статье, демонстрируют, как с помощью градиента можно улучшить визуальное содержание приложения. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter

























Комментарии (1)
Павел / 11 Октябрь 2013 в 14:34
Самый классный градиент из фруктов!
Напомнило мне одну из баек моего товарища о том, как его поразила новая подруга. Квартира его всегда была завалена книгами. На полках он никак не мог навести порядок — сколько не пытался систематизировать свою библиотеку по каким-либо системам: предметы, направления, жанры — всегда получалось либо неудобно, либо непонятно, либо некрасиво и только еще больше запутывало. Так вот, когда он пришел с работы в первый день, когда она осталась у него дома — он ахнул. Книги были разложены так, что он с первого взгляда понял на какой полке лежит какая! Они были выстроены по цветам и размерам! Подруга просто не знала как еще можно привести всю эту кучу в порядок.