|
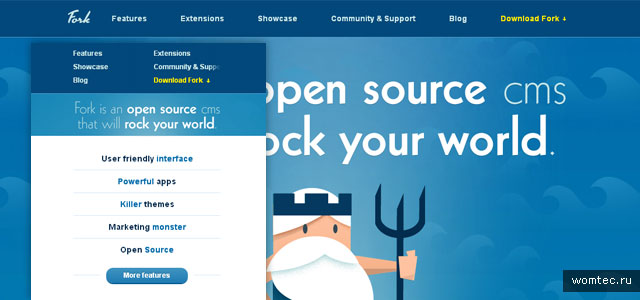
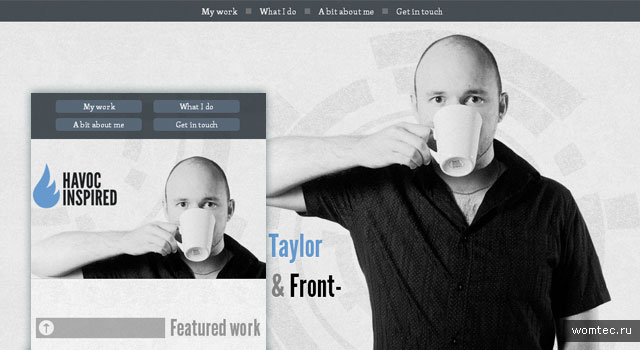
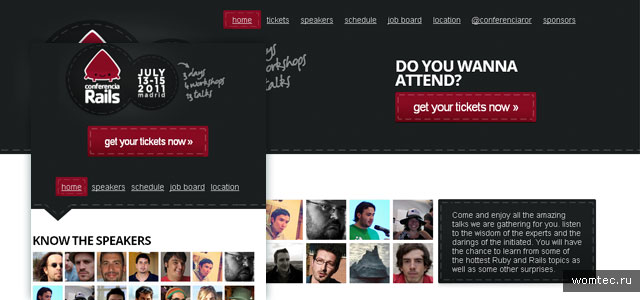
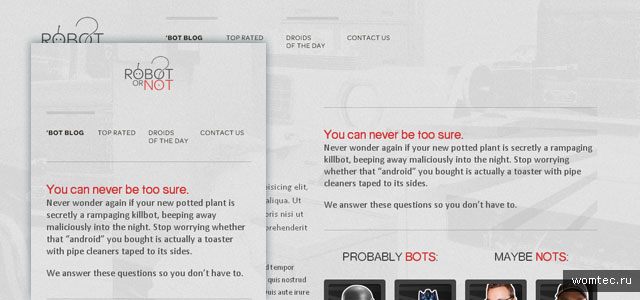
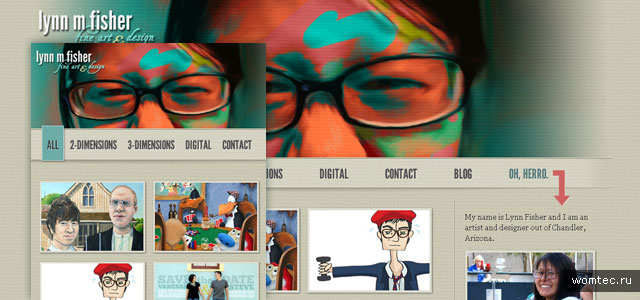
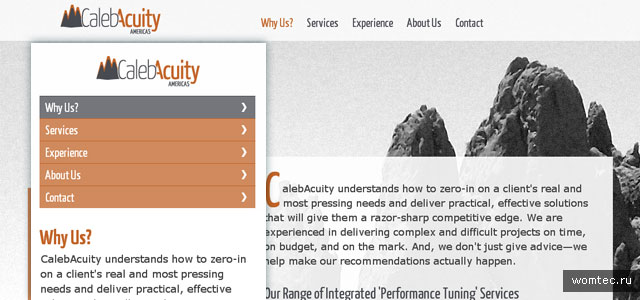
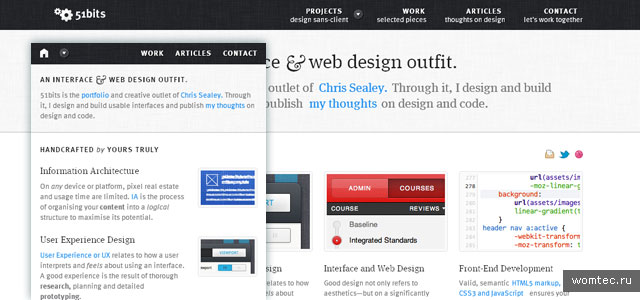
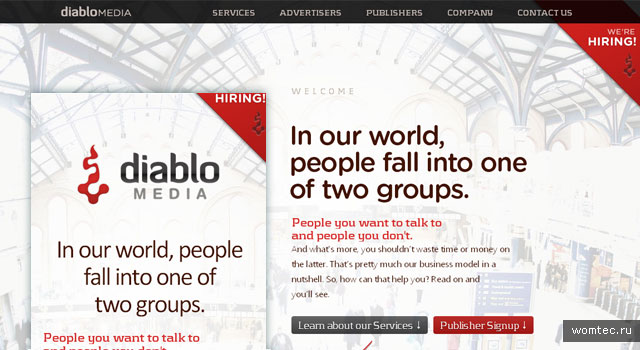
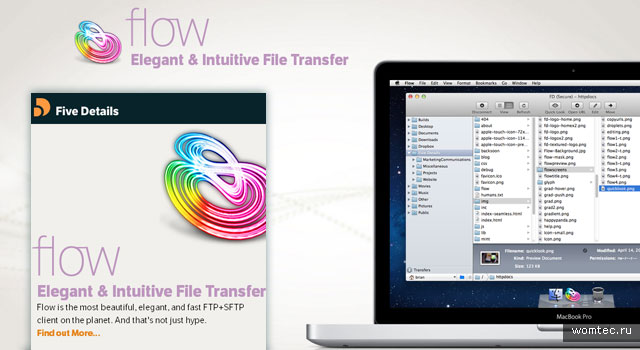
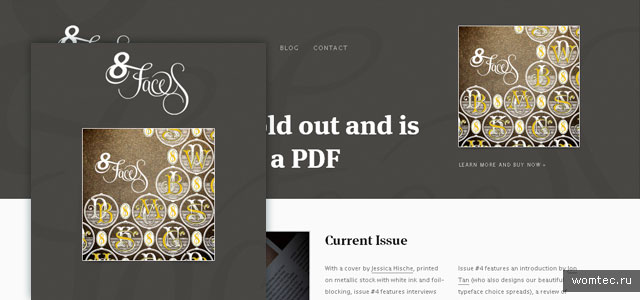
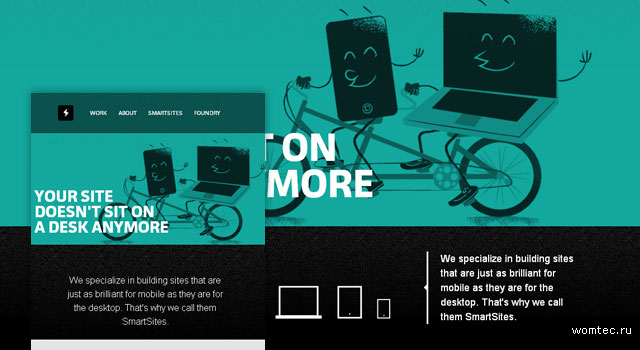
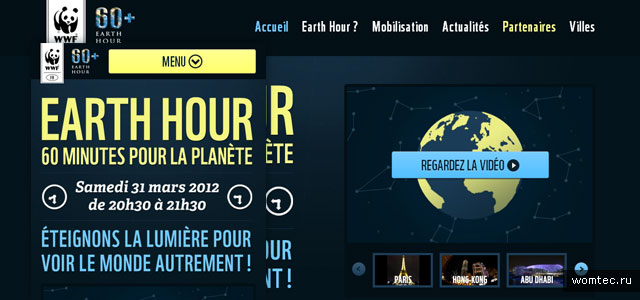
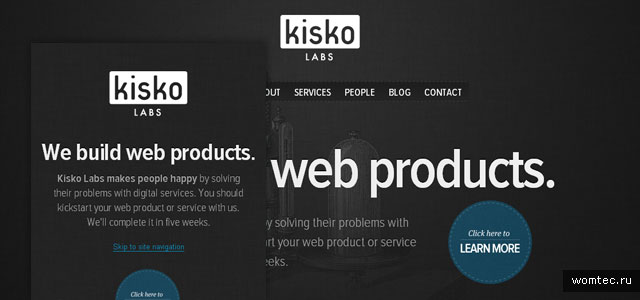
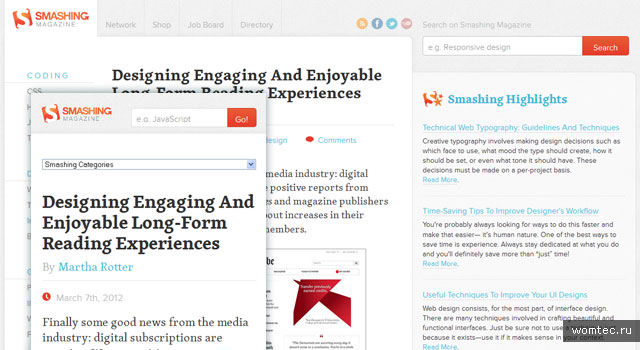
8 марта 2012 Адаптивный или реагирующий веб-дизайнНа сегодняшний день, адаптивный или реагирующий дизайн, является одной из самых обсуждаемых тем. Большое количество статей, советов и приемов лишний раз свидетельствует о популярности данной технологии при создании сайтов. Главная особенность адаптивного дизайна — возможность реагировать на поведение пользователя и автоматически настраивать размер сайта под расширение, которое он выбрал. Это позволяет охватить все виды аудитории вне зависимости от того на каких устройствах (персональных компьютер, ноутбук, планшет или мобильный телефон) они работают. У реагирующего дизайна есть две ключевые особенности, которые отличают его от остальных сайтов. Причем эти особенности скорее технического характера, нежели визуального. Во-первых, разрабатываемый сайт должен иметь гибкую структуру. Достигается это за счет создания HTML-каркаса, который содержит только информационную часть, такую как изображения и текст. Все оформление «выносится» в CSS-файлы. Во-вторых, все элементы на странице, например, изображения, должны быть опять же масштабируемыми, чтобы при изменении размеров страницы они не «залазили» на другие объекты. Ниже мы подготовили 20 сайтов с реагирующим дизайном + еще 20 примеров вы найдете в статье «Адаптивный дизайн». В одном из следующих постов мы продолжим раскрывать эту тему и расскажем об инструментах, сервисах и способах создания адаптивных сайтов. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter




























Комментарии (6)
CreatiVision / 8 Март 2012 в 14:55
Самый лучший пример реализации на wp это у смеша, странно что его тут нет.
Илья Федотов / 8 Март 2012 в 16:19
CreatiVision, не могу не согласиться.
P.S. Добавил Smashing Magazine к примерам в статье.
Hvostt / 9 Март 2012 в 18:51
Это куда лучше, чем 2 версии desktop/mobile. Охватывает все варианты разрешений и использования. Одно плохо, с отключенными скриптами не работает.
Анжелика / 10 Март 2012 в 20:58
Ничего не понимаю в дизайне.
GGLMaster / 13 Март 2012 в 17:24
Для меня, чем проще дизайн, тем он лучше. Не люблю сильно яркие и навороченные дизайны … не удобно читать на таких сайтах статьи.
Dasha / 13 Август 2012 в 18:01
Отличный способ протестировать сайты на адаптивность воспользоваться сервисом Plastilin5.