|
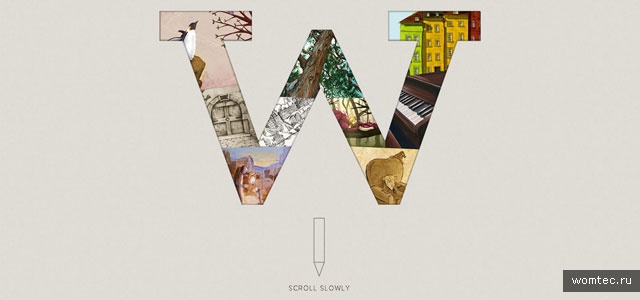
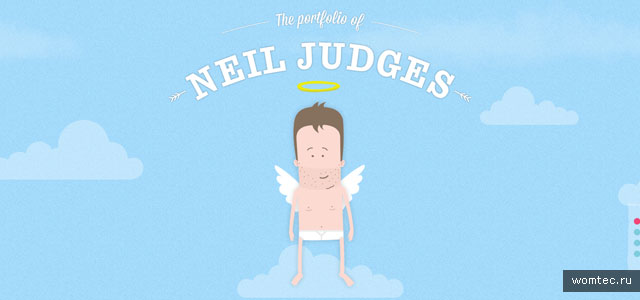
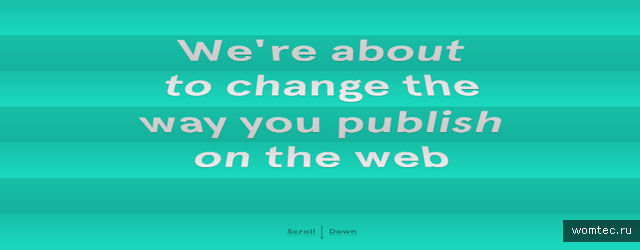
6 ноября 2012 Сайты со всплеском или динамика в дизайнеМы долго думали, какой заголовок придумать к сегодняшней статье т.к. описываемый эффект достаточно необычен и еще очень редко встречается на просторах сети. В результате, после долгих обсуждений, мы пришли к выше названному варианту. Возможно, он получился не слишком «говорящим», поэтому, перед рассказом о технике всплеска или, как её еще можно назвать, всплытия, настоятельно рекомендуем посмотреть один из примеров. Он максимально точно характеризует и раскрывает данный эффект. UPD. С ростом количества сайтов, используемых этот эффект, он таки обрел название и известен теперь как parallax эффект. Как правило, эффект всплытия используют для промо-страниц, портфолио или сайтов с ограниченным количеством контента. Его применяют для появления различных изображений, текстов, заголовков, кнопок или других объектов, которым нужно добавить динамики и избавить их от статичности. Если вы застали время flash-сайтов, то с легкостью вспомните похожие эффекты подкрепленные музыкой, типографикой и другими необычными на то время фишками. Это был последний писк моды, и если на вашем сайте не было ни одного элемента со всплытием, он точно не мог считаться крутым. Но эра flash-сайтов прошла, а вместе с ней, казалось бы, и эра использования всплесков. SEOшники стали в один голос утверждать, что такие сайты плохо индексируются. Менеджеры, что сайты на flash тяжело обновлять и редактировать. Пользователи, что эффект отвлекает и попросту мешает им. Ну и т.д. и т.п. Все эти утверждения были не безосновательны. Но не сегодня. После просмотра собранных в этой статье сайтов вы поймете насколько они интересны и, что самое главное, насколько интересен эффект всплытия. Он позволяет создать потрясающий сайт, который расскажет все необходимое о бренде или персонаже и при этом надолго запомнится за счет своей непохожести. Благодаря последнему, мы можем утверждать, что сайтов со всплытием будет становиться все больше, а эффект все популярнее. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter




























Комментарии (10)
Vzdorov / 6 Ноябрь 2012 в 09:48
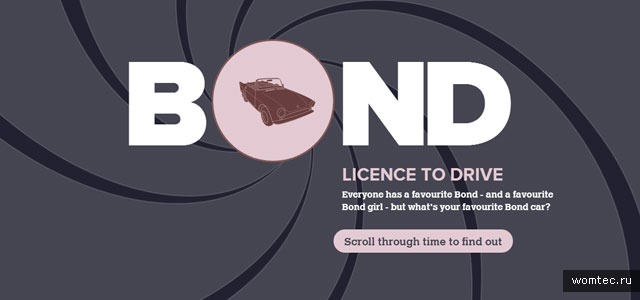
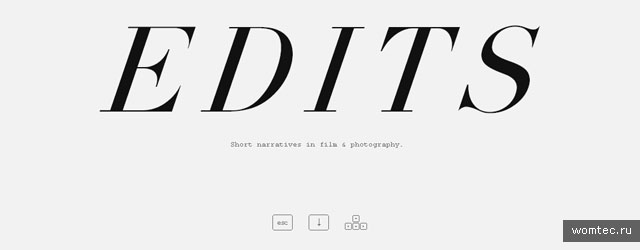
Первый сайт здорово выглядит.
Фруталити / 7 Ноябрь 2012 в 05:53
Здравствуйте! Отличная подборка, было действительно интересно посмотреть.
Еще было бы здорово почитать вкратце, с помощью каких веб-технологий достигается этот эффект (CSS, JS), какими браузерами поддерживается, в общем, не только внешний облик, но и «внутренности». Возможно, у вас есть статьи на эту тему, или ссылки на такие статьи? Можно и англоязычные.
Илья Федотов / 7 Ноябрь 2012 в 10:46
Фруталити, эффект не так сложен в реализации. Используется CSS3 (для теней, поворотов и т.п.) и jQuery. Большинство сайтов основаны на скрипте paralax с различными дополнениями в результате чего и получается «всплытие». Про поддержку браузерами точно сказать не могу. Всего скорее проблемы будут только с IE до 8 версии.
Что касается статей, то подборка готовых библиотек для создания такого эффекта уже готова.
Дмитрий / 7 Ноябрь 2012 в 12:33
Илья, может вы все же поделитесь ссылкой на технические вопросы реализации таких чудес. Можно и на английские статьи. Паралакса не достаточно. Очень хочу почитать подробнее.
Да, и еще, четвертый день как наткнулся на ваш блог, чему весьма рад. Ибо это единственный пока по качеству и вкусу освещения вэба. На мой взгляд.
И вот что я заметил. У вас опубликовано масса статей с примерами сайтов которые скролятся, перелистываются и т.п. Но по сути это одна страница. Такой здоровый ватман который можно мотать вниз вбок и т.п. Это и есть паралакс по сути. Хотелось бы узнать от вас или ссылочку какую об этой тенденции. Это типа новый мэйнстрим или что?
Илья Федотов / 7 Ноябрь 2012 в 13:25
Дмитрий, спасибо за лестный отзыв.
Что касается ссылок, можете изучить уроки с сайта Tutsplus или Ian Lunn, в них подробно рассматриваются процессы создания такого эффекта.
Теперь про сайты. Паралакс — это эффект, который используется на одностраничных сайтах (так их называют). Вы правильно заметили, что они представляют собой ватман из которого берется какая-то область и показывается пользователю. Такой сайт можно сделать максимально простым, но это не эффективно.
Сейчас веб дошел до того, что в сочетании с разными эффектами (паралакс, горизонтальная прокрутка, слайдеры и т.д.), красивыми шрифтами, фоновыми картинками, иллюстрациями и прочими вкусностями можно создать динамичный и запоминающийся сайт. Тенденция ли это? Несомненно.
Дмитрий / 7 Ноябрь 2012 в 14:09
Илья, а как такие сайты индексируются поисковиками? Правильно ли я понимаю, что поскольку это не флэш, фактические это не отражается на SEO такого сайта… а возможно (только возможно, – я в SEО любитель) такой сайт имеет преимущество, поскольку весь контент расположен на одной странице?
Илья Федотов / 7 Ноябрь 2012 в 15:48
Дмитрий, все верно. Индексируются одностраничные сайты отлично, в плане SEO и последующего продвижения у них также никаких проблем нет.
Vzdorov / 12 Ноябрь 2012 в 12:00
Должен не согласится, одностраничные сайты не имеют плюсов при продвижении и про отличную индексацию говорить не приходится.
Ольга Лукичева / 19 Ноябрь 2012 в 20:08
Мне очень понравился сайт с рассыпающимся текстом!
Emma / 3 Декабрь 2012 в 18:45
Красиво.