|
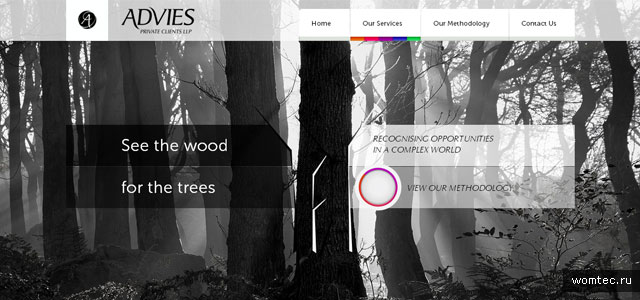
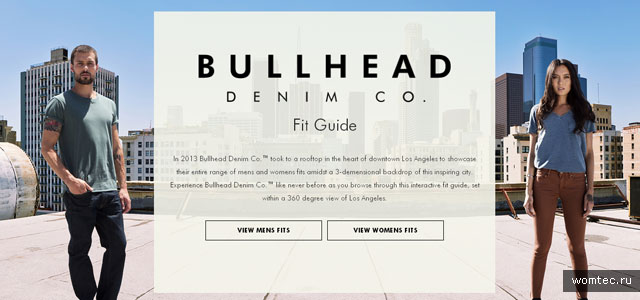
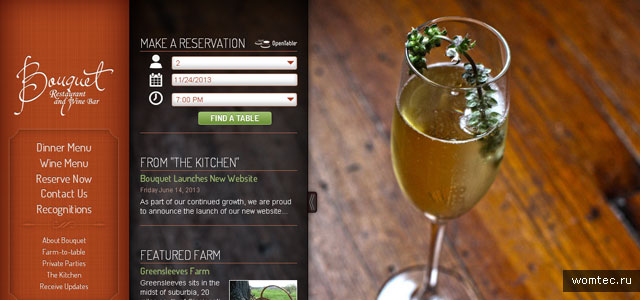
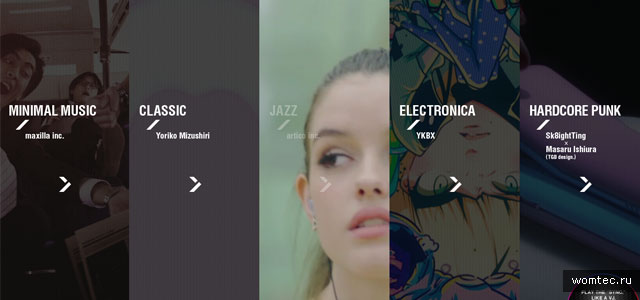
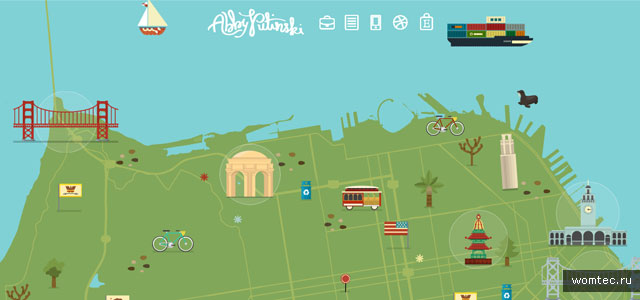
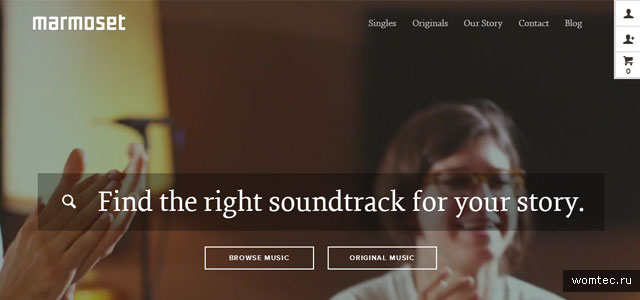
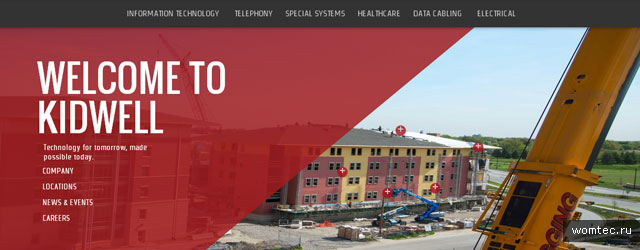
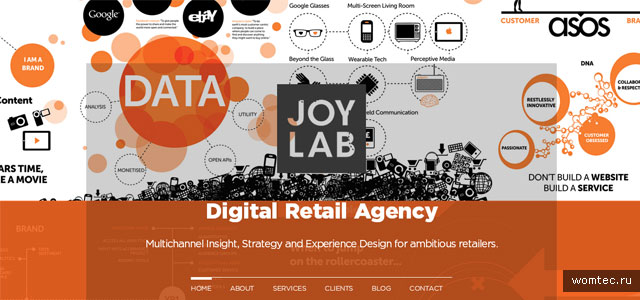
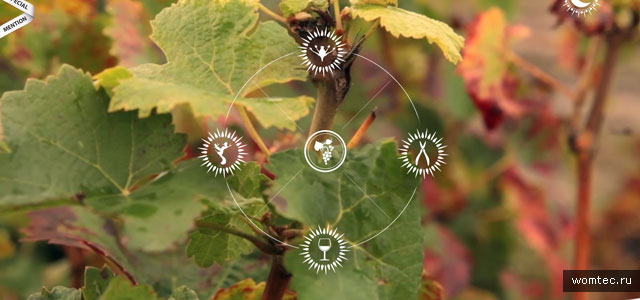
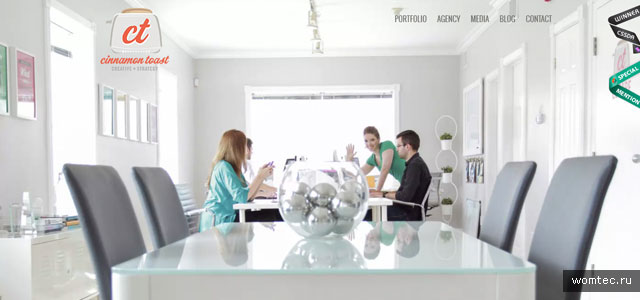
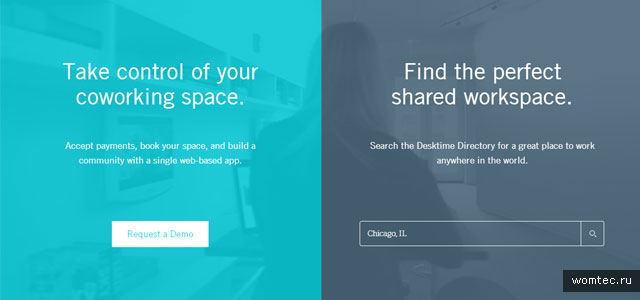
25 ноября 2013 Эффект прозрачности в дизайнеРаньше, задать прозрачность можно двумя способами: использовать свойство opacity или назначить элементу в качестве фона специально подготовленное изображение. Оба свойства имели минусы, с которыми приходилось мириться. Так, свойство opacity задавало прозрачность всему блоку, включая его содержимое. Изображение же было неудобным т.к. для каждой новой вариации нужна была новая картинка. Положение усугублялось еще и тем, что при желании изменить процент прозрачности, нужно было переделывать картинку, что занимало время. Несмотря на эти и другие ограничения многие старались не использовать прозрачность, а если использовали, то с учетом всех особенностей. Именно поэтому один с первых нововведений в CSS3 была новая цветовая модель — RGBA. Буква «A» здесь означает не что иное как альфа (прозрачность). Благодаря нововведению разработчики получили простой функционал для управления прозрачностью элемента, который разом решал все прошлые проблемы. С этого момента прозрачность стала широко применяться и до сих пор остается очень популярным эффектом. Её можно задать к абсолютно любым блокам на сайте в независимости от того, какая информация находится внутри. Прозрачность помогает различать уровни благодаря контрасту, который создается между фоном и блоком. Этот эффект можно часто увидеть на сайтах, где используются большие фоновые изображения. Поверх изображения помещается блок с текстом, через который виден фон. Мы одновременно можем видеть текстовую часть и фотографию. Причем оба блока не мешают, а дополняют друг друга, создавая гармонию и надлежащий между элементами баланс. Ниже мы подготовили примеры сайтов, которые отлично демонстрируют преимущества этого крайне полезно эффекта. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter

























Комментарии (3)
Дмитрий / 20 Февраль 2014 в 21:11
Очень полезный материал, спасибо.
Сергей / 19 Май 2014 в 11:38
Сейчас делаю дизайн шапки своего сайта, информация очень помогла.
Витос / 7 Сентябрь 2015 в 19:28
В веб-дизайне частичная прозрачность также применяется и достигается за счёт формата цвета RGBA, который задаётся только для фона элемента.