|
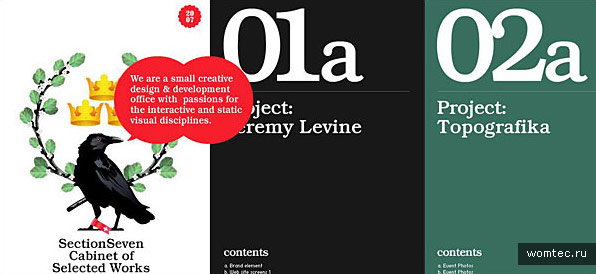
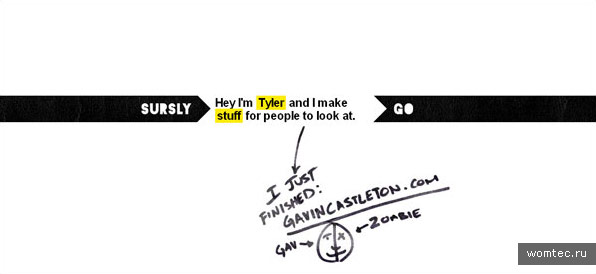
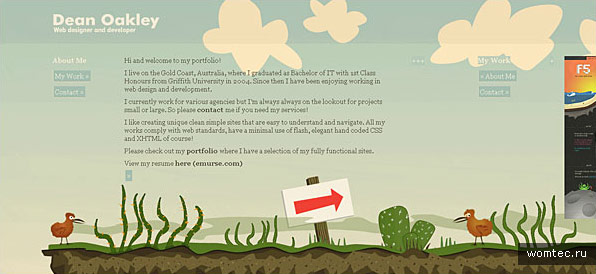
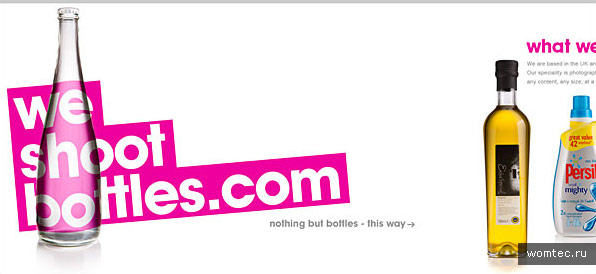
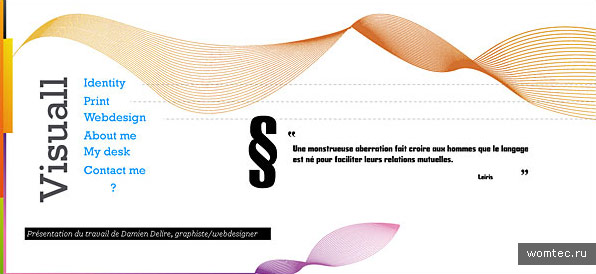
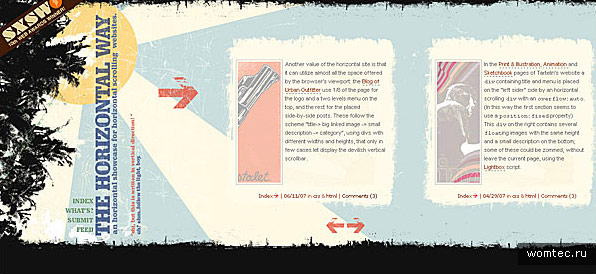
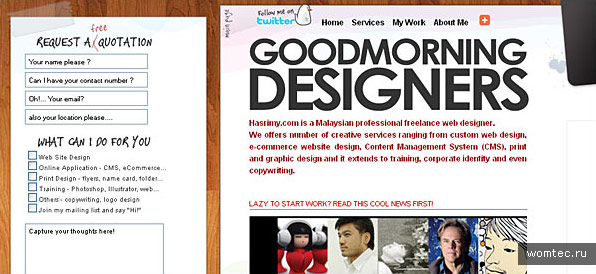
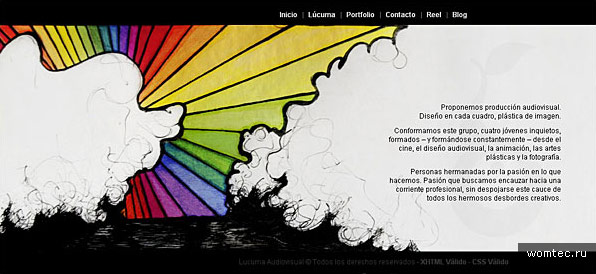
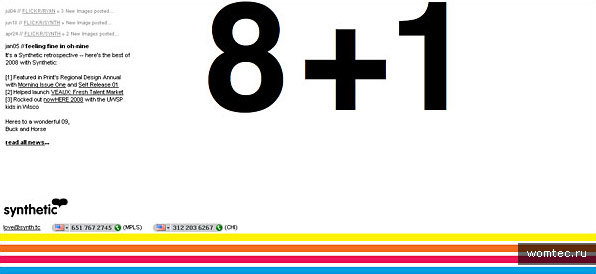
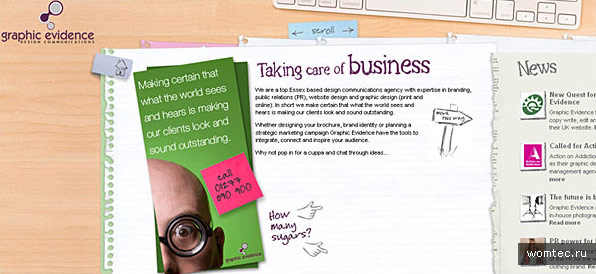
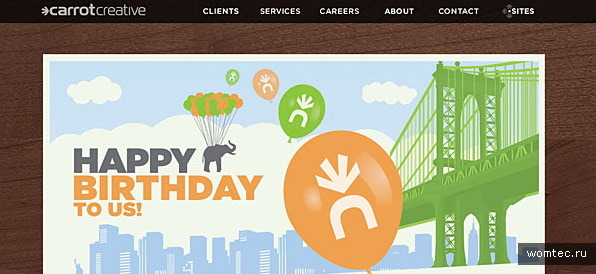
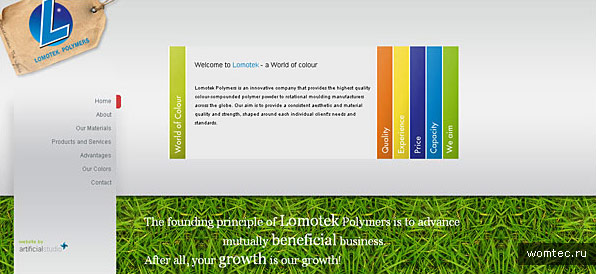
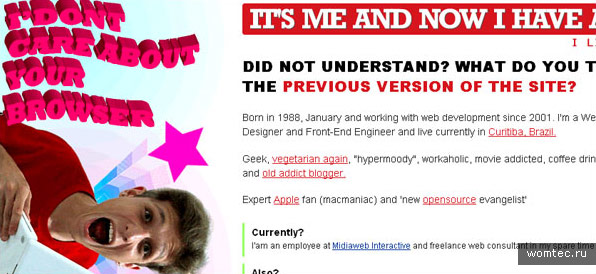
5 августа 2009 Сайты с горизонтальной прокруткойРаньше горизонтальная прокрутка считалась злом, но сейчас, в веб-дизайне, ее рассматривают как оригинальный и яркий элемент. В большинстве случаев она используется как действительно неотразимая часть дизайна и при правильной/грамотной реализации может сделать блог или сайт эффектным и красивым. Очень часто этот элемент используется в одностраничных сайтах, дополненный элегантным блоком навигации для быстрого перемещения по странице. Ниже мы собрали более 20 сайтов в дизайне которых используется горизонтальная прокрутка. При их просмотре вы сможете оценить всю мощь прокрутки и увидеть каким интересным элементом в дизайне она может быть. Так же рекомендуем прочитать статьи из рубрики «Одностраничные сайты», где мы рассказываем о сайтах, ничем не уступающим тем, которые вы увидите ниже. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter


























Комментарии (8)
Андрей Морковин / 6 Август 2009 в 16:39
Горизонтальная прокрутка подходит только для промо-сайтов.
Николай / 25 Сентябрь 2009 в 15:51
Практически доделали для себя сайт, который прокручивается во всех направлениях. Сделан без флэша на Jquery.
Johnyy / 10 Июль 2010 в 23:43
Тоже горизонтальный дизайн — Emfire.ru
Не согласен.
Михаил / 21 Ноябрь 2010 в 20:29
Примеры горизонтальных русскоязычных сайтов: Agentnata, Contrast-Interactive.
Евгений / 24 Январь 2011 в 15:35
Интересно, а как они подгоняют такие сайты под разное разрешение? Ведь как я понимаю, создается макет, где на одном слое расположено несколько страниц. Скорей всего у страниц задана фиксированная ширина и высота. Ладно у меня монитор 1280×1024, а у кого 1600×1200 или 1920×1080 как это выглядит интересно.
Port Info / 24 Январь 2011 в 16:19
Прикольно, не более. Насчет практического применения — не очевидно, хотя может и пригодится когда-нибудь.
Илья Федотов / 24 Январь 2011 в 16:49
Евгений, я вижу несколько вариантов решения проблемы с разными разрешениями: задать большое расстояние между страницами; определить разрешение экрана с помощью javascript и под каждое написать свои стили; создать дизайн при котором «выглядывающая» страница вписывается в общий облик сайта. А еще можно оптимизировать сайт под одно, наиболее распространенное разрешение (:
Биолог / 30 Апрель 2013 в 14:10
Такие сайты подгоняют наверно указывая не 1280×1024, 1600×1200 или 1920×1080, а процентное отношение, чтобы подходило ко всем размерам экранов.