|
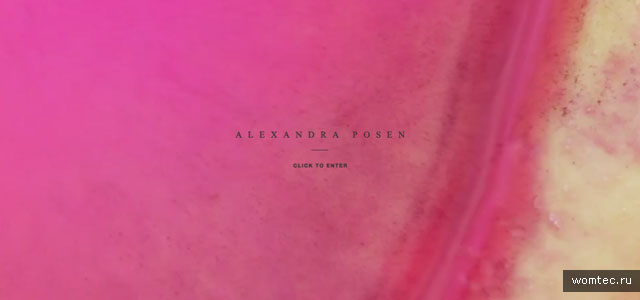
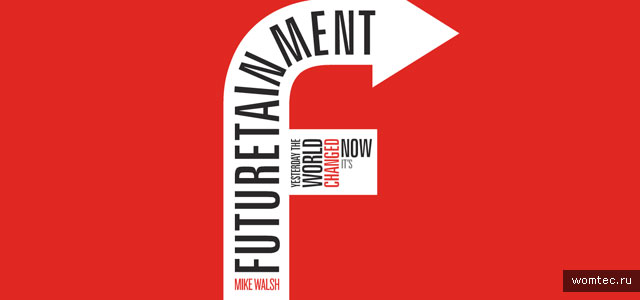
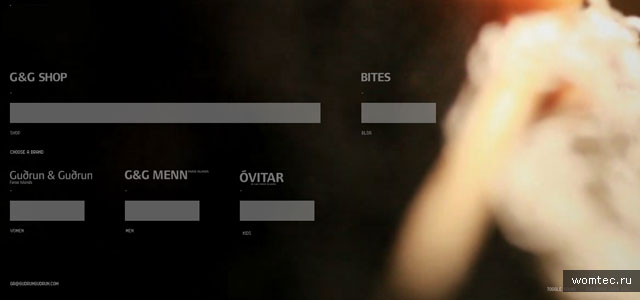
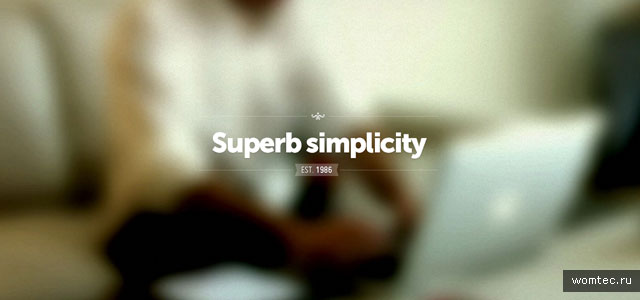
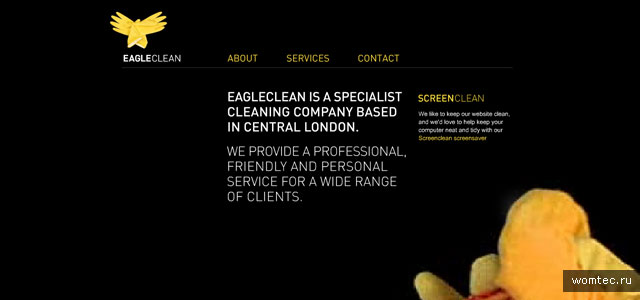
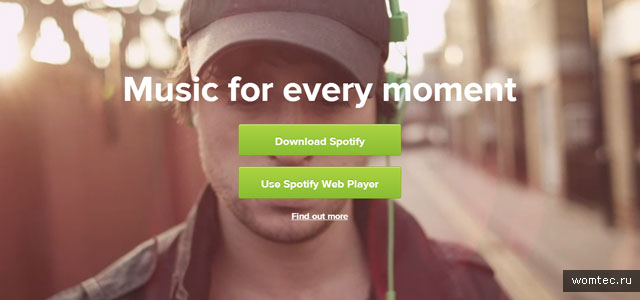
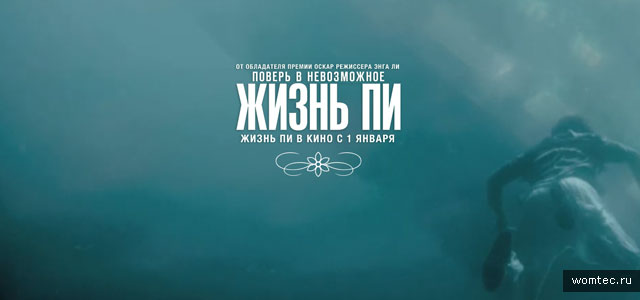
26 апреля 2013 Видео в качестве фона, как новый тренд в дизайнеБольшие фоновые изображения уже стали неотъемлемой частью дизайна и порой не воспринимаются посетителями как что-то необычное. Не смотря на это, дизайнеры не спешат отказываться от этого элемента (большое фоновое изображение) и постоянно придумывают что-то новое, чтобы «оживить» страницу и удивить пользователя. Но они даже не представляют, насколько близко находится решение по «оживлению». Сегодня мы расскажем о новом тренде в дизайне — видео-фоне. С его помощью можно создавать сайты с потрясающим дизайном, который заставит пользователей остановиться на нем и изучить (обратите внимание на популярность Vine, приложения для обмена шестисекундными роликами). Этому тренду предшествовали большие и красивые фоновые изображения, о которых мы не раз упоминали в рубрике «Фоновый дизайн». Зачем использовать видео?Видео — самый лучший способ привлечь внимание пользователя. В независимости от продолжительности ролика, пользователь не пройдет мимо и посмотрит его. Тем самым увеличится вероятность того, что он проведет больше времени на сайте и, возможно, будет активнее взаимодействовать с его содержимым. Использование видео-фона способно добавить сайту недостающую динамику и настроение. Усилий же на реализацию уйдет значительно меньше, чем, например, на создание (дизайн + разработка) какого-нибудь динамически изменяющегося блока. Еще один плюс в пользу фонового видео — непохожесть (сайтов, использующих видео в качестве фона, еще очень мало). Так же, видео является отличным инструментом, чтобы продемонстрировать свои творческие способности. Как использовать видео? Советы по применениюГлавные особенности видео, применяемых в качестве фона — простота и краткость. Видео должно быть простым в плане действий и понятно с первого просмотра. Обилие элементов и событий в нем может привести к путанице. Так же видео должен быть коротким. Это необходимо, чтобы удержать внимание пользователя. Если вы планируете делать его длинным — разбейте ролик на части, а переходы выполняйте в виде действий, например, по клику на элемент ролика (открытие двери, окна и т.д.). Старайтесь избегать аудио, используйте только видео. Во-первых, звуковое сопровождение может отвлекать, а во-вторых, не все пользователи любят, когда из их колонок вдруг начинает играть музыка. Если же вы твердо решили использовать аудио, обязательно сделайте кнопки управления звуком и роликом. Примеры сайтовТеперь перейдем к примерам. Мы подготовили 10 примеров, которые продемонстрируют все преимущества видео-фона. Так же рекомендуем прочитать другую нашу статью про сайты с красивыми фоновыми изображениями. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter

















Комментарии (5)
Seostager / 27 Апрель 2013 в 11:44
Очень интересные решения. Честно говоря, в первые такое увидел.
Действительно, такой фон делает сайт непохожим на другие. Надо успеть этим воспользоваться, пока это не стало мейнстримом (:
Warior / 1 Май 2013 в 16:33
Вот еще один потрясный сайт с видео (еле нашел в своем избранном) — When was the last time you did something for the first time.
Jkeks / 3 Май 2013 в 19:35
Пока они грузятся половина уйдут … ну противно долго же. У меня как у обычного человека 4 мегабита. Ждать скучно, закрыл бы уже если бы не знал. Ну а вообще красиво.
Ильдар / 4 Май 2014 в 15:31
Ребята, так и не понял, а где же самое главное. Итак, как же это сделать-то? Где код, как это написать?
Илья Федотов / 8 Май 2014 в 10:59
Ильдар, в статье мы только рассказали о новой тендеции. Как сделать видео-фон (примеры кода), вы можете легко найти на других сайтах, воспользовавшись, например, гуглом.