|
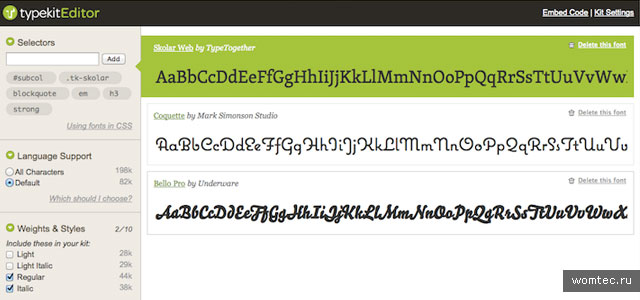
7 апреля 2013 Бесплатные сервисы по выбору шрифта для дизайнаОчень долгие годы на сайтах использовались стандартные шрифты, такие как Arial, Georgia, Times и другие. Связано это было с ограничениями браузеров, которые могли отображать шрифты, установленные только на компьютере пользователя. К счастью, интернет развивает настолько быстро, что сегодня все современные браузеры поддерживают WebFont вложения. Благодаря WebFont все больше сайтов используют нестандартные, более красивые шрифты. Ниже мы рассмотрим преимущества и недостатки трех бесплатных сервисов, с помощью которых можно добавить на свой сайт красивый шрифт. Typekit Typekit — самый популярный сервис по выбору шрифта. Он был одним из первых игроков на этом рынке, благодаря чему обслуживал таких клиентов как New York Times и Twitter. В 2011 году он был приобретен компанией Adobe. Сегодня Typekit платный сервис, но он также имеет и бесплатные опции, но с некоторыми ограничениями. Преимущества:
Недостатки:
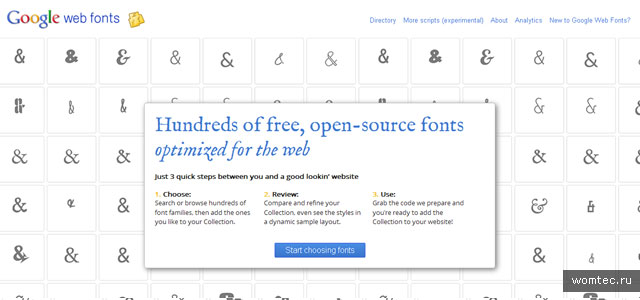
Google Web Font Google Web Font — бесплатный сервис по выбору шрифтов от Google. Первый подобный ресурс, нацеленный на бесплатное распространение высококачественных шрифтов в интернете. В настоящее время в его библиотеке свыше 600 шрифтов различных стилей, в том числе с засечками, без засечек, рукописных и кириллических. Преимущества:
Недостатки:
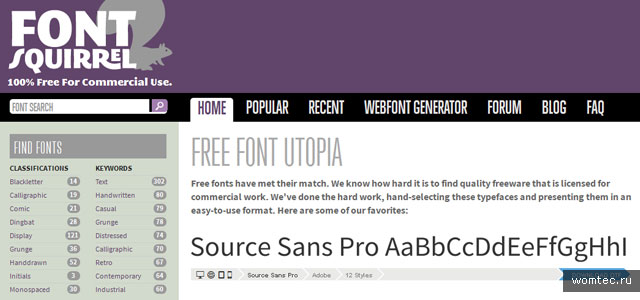
Font Squirrel Font Squirrel позволяет выбрать необходимый шрифт среди большого количества категорий и может быть встроен в любой сайт благодаря свойству @font-face. В его функционал включен сервис для создания недостающих форматов (cpb, ttf, woff и svg), которые обеспечат поддержку шрифта во всех браузерах. Преимущества:
Недостатки:
ЗаключениеИспользование нестандартных шрифтов очень часто оправданный шаг. Шрифт — главный элемент сайта, поэтому к его выбору стоит подходить ответственно. Исследуйте все сервисы, перед тем как сделать окончательный выбор. Наконец, в нашей постоянной рубрике «Портфолио», вы сможете найти статьи, в которых рассказывается о сайтах, использующих красивые шрифты в дизайне. Среди этих статей вы точно найдете вдохновляющие примеры. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter







Комментарии (4)
Игорь / 9 Апрель 2013 в 01:56
Статья хороша тем, что указаны плюсы и минусы, я сам приверженец такого подхода при описании того или иного сервиса. Пользователь может весьма оперативно выбрать нужный. Объем небольшой, но все весьма информативно. Единственное, стоило бы добавить еще парочку сервисов для разнообразия и широты выбора. Спасибо.
Фруталити / 9 Апрель 2013 в 16:58
Спасибо за статью.
На чем знак? На шрифте, что ли?
Илья Федотов / 9 Апрель 2013 в 21:25
Фруталити, не совсем. Если вы используете бесплатный тариф, то на страницу (в правый нижний угол сайта) будет добавлен небольшой водяной знак с логотипом Typekit.
Jeanne / 13 Апрель 2013 в 00:28
Я еще на Dafont беру.