|
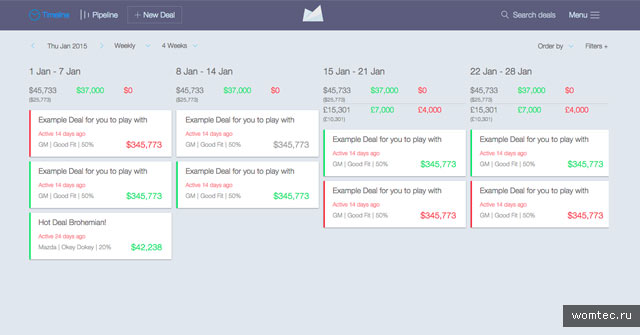
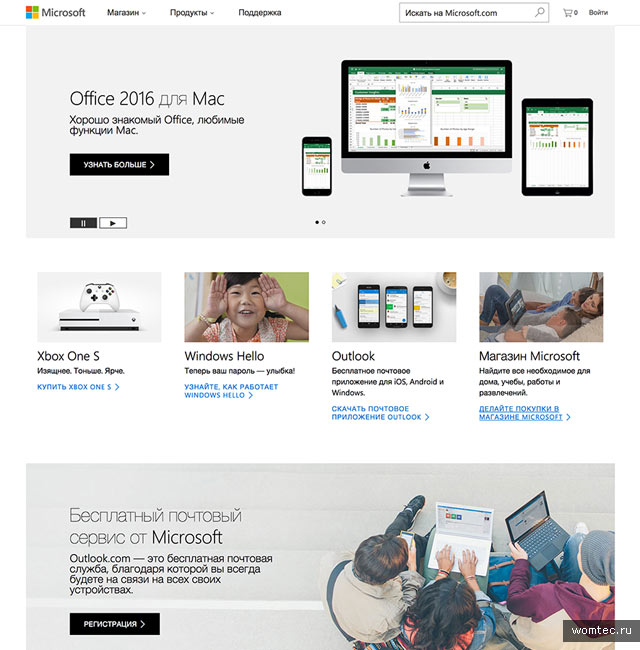
27 мая 2017 Атомарный дизайн. Применение методологииВ прошлой статье мы говорили о том, что такое атомарный дизайн, как с его помощью избежать грубых ошибок в дизайне и сэкономить время разработки. Сегодня мы продолжим рассказ об этой методологии и начнем с его преимуществ, среди которых: Повторное использование. Разбив дизайн интерфейса на составные части, вы увидите, какие из них можно использовать повторно. Также, большинство элементов можно будет видоизменить для использования в других проектах. Это не только сэкономит время, но и поможет держать процесс разработки под контролем. Простой для понимания макет. Код сайта, созданного по атомарной методологии, гораздо проще читать. Зная, какие атомы, молекулы и организмы используются для дизайна сайта, и какие участки кода за них отвечают, вы без проблем разберетесь как в своем, так и в чужом коде. PatternLab. Для упрощения работы по методологии атомарного дизайна Брэд Фрост и Дейв Олсен создали PatternLab. Этот инструмент помогает работать над созданием статичных сайтов и содержит библиотеку паттернов для ваших проектов. В качестве языка шаблонов используется Mustache, благодаря чему рабочий процесс значительно ускоряется. Освоить PatternLab не совсем легко, но оно того однозначно стоит. Последовательный код. Поскольку у нас есть список готовых элементов, можно сразу понять, какие из них используются для определенных разделов сайта. Это уменьшает количество ненужных дубликатов и экономит время. К примеру, если вам понадобится кнопка или заголовок абзаца, просто просмотрите список «атомов» и найдите нужный элемент, вместо того, чтобы искать соответствующий участок кода или писать его с нуля. Это особенно актуально, если вы пользуетесь библиотекой PatternLab. Эффективность рабочего процесса. Заранее подготовив список атомов для сайта, можно быстро и эффективно создать шаблоны страниц, просто разместив элементы нужным образом. Простота редактирования. Если вам придется отредактировать или удалить какую-то часть дизайна, вы с легкостью сможете найти необходимые компоненты. Это касается не только HTML-разметки, но и css и скриптов, если при написании соответствующего кода вы также руководствовались атомарной методологией. Меньшее компонентов. Созданные ранее компоненты можно использовать для новых проектов, изменив их должным образом. К примеру, если вам нужна красная кнопка для сайта, а у вас есть подходящая кнопка синего цвета, вам ни к чему создавать абсолютно новую кнопку — просто измените готовый элемент. Таким образом, вы будете использовать меньше элементов, а дизайн созданных вами сайтов будет более «чистым» и компактным. Стилевое оформление. На стадии атомов гораздо проще позаботиться о том, чтобы стилевое оформление всех элементов сочеталось между собой. Продумав заранее цвет и форму атомов, определив используемые паттерны и шрифты, вы создадите по-настоящему красивый и уникальный сайт.  Применение методологииМетодология атомарного дизайна позволяет отказаться от привычных взглядов на разработку дизайна и сделать этот процесс более динамичным и творческим. Именно поэтому она буквально сразу получила широкое распространение не только среди дизайнеров сайтов, но и среди специалистов смежных сфер. К примеру, с учетом принципов атомарного дизайна некоторые компании разрабатывают дизайн-системы. Ярким примером можно назвать дизайн-систему Predix от компании GE. При создании этой системы специалисты немного отошли от традиционных принципов атомарного дизайна, предложенных Фростом, но именно эта методология стала основой для разработки иерархии элементов. Кроме того, некоторые специалисты выразили предположение, что вместо PSD-эскизов для каждой страницы сайта веб-разработчики могли бы представлять клиентам набор адаптивных компонентов и макетов — атомов, молекул и организмов. Эти компоненты должны быть полностью функциональными системами, разработанными с учетом нужд заказчика. Такой подход вдохновил американского разработчика Люка Эскью на создание Fabricator — инструмента для разработки “небольших bootstrap для каждого заказчика”. По методологии атомарного дизайна разрабатывают даже интерфейсы веб-приложений. К примеру, интерфейс приложения для управления продажами Tracks сочетает в себе все лучшие качества атомарного дизайна.  Принципы атомарного дизайна используются даже при разработке современных конструкторов сайтов. К примеру, пользователям конструктора сайтов MotoCMS при редактировании шаблона предлагается набор готовых виджетов — «атомов» и «молекул», которые можно с легкостью редактировать и размещать на страницах сайта. Работаем по методологии атомарного дизайнаКак вы уже поняли, атомарный дизайн — это методология, которая помогает дизайнеру сделать свой рабочий процесс более организованным и быстрым. При этом неважно, в каких программах вы работаете и какими инструментами пользуетесь. Главное — сама суть методологии. Проектируйте составные элементы дизайна, объединяйте их в блоки, размещайте блоки на страницах. Если результат вас не устраивает — вернитесь в начало. Согласитесь, это гораздо быстрее и проще, чем работать со всей структурой страницы сразу и тратить кучу времени на поиск и устранение недочетов. Атомарный дизайн — это не «волшебная палочка», которая сделает все за вас. Тем не менее, уже созданные элементы вы сможете использовать повторно для других страниц сайта, а прототипы этих элементов — для работы над другими проектами. Это поможет вам сократить время разработки, и вместо рутинной работы с кодом и макетами заняться воплощением новых идей и изучением новых техник и инструментов. Для современного дизайнера это крайне важно, ведь веб-индустрия не стоит на месте, а хороший специалист всегда должен идти в ногу со временем. В процессе разработки смело избавляйтесь от «лишних» элементов. Если спроектированный блок не вписывается в шаблон, оставьте его — он может пригодиться вам позже. Не нагромождайте страницу лишней графикой, отберите только основные элементы и гармонично разместите их в макете. Заранее продумайте цветовую схему сайта. Не переборщите с цветами — дизайн, выполненный во всех цветах радуги, вряд ли понравится большинству пользователей. Выберите доминантный цвет, и используйте его оттенки для оформления различных элементов. Помните, что через некоторое время сайту могут понадобиться кардинальные изменения (к примеру, увеличится количество страниц или изменится целевая аудитория). Если вы изначально работали по методологии атомарного дизайна, даже такие масштабные правки не станут для вас проблемой. У вас на руках будет набор готовых элементов и блоков, поэтому вы сможете сразу приступить к проектированию, не тратя время на цвета, отступы и шрифты. Сконцентрировав внимание на отдельных блоках, а не на общем представлении страницы, вы сможете использовать большинство элементов повторно, а значит, экономить время. Это можно легко доказать на примере дизайна известного сайта Microsoft.  Со стороны может показаться, что эта страница — единое целое, но на самом деле это совокупность отдельных элементов и блоков, сочетающихся между собой. Хорошо продуманные компоненты дизайна можно использовать повторно. К примеру, компоненты из блока “Новости” с главной страницы можно слегка преобразовать и использовать в новостном разделе сайта. Визуально они будут слегка отличаться, но структура кода элементов будет практически одинаковой. Разумеется, это существенно упрощает задачу разработчика. Одним словом, мыслите от меньшего к большему, и помните, что каждая деталь важна. Один раз потратив время на разработку дизайна атомов и молекул, вы больше не будете к этому возвращаться и избавитесь от лишней рутинной работы. Надеемся, что данная информация поможет вам оптимизировать рабочий процесс, сделать его более динамичным и творческим. Ведь разработка дизайна сайта — это, несомненно, творческий процесс, требующий нестандартного подхода и креативности. Не бойтесь изучать новые технологии и экспериментировать, и у вас обязательно все получится. Удачи вам и вдохновения! Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter







Комментарии (2)
Александр / 13 Август 2017 в 22:07
Прежде чем научился хоты в общих чертах использовать атомарный дизайн немало дров наломал. Зато, когда наловчился, процесс пошёл значительно быстрее, чем до применения данной методики.
Александр / 4 Март 2019 в 17:54
Я тоже считаю, что лучше всего один раз потратить время и сделать хороший и правильный дизайн, чем потом потом постоянно ковыряться в этих кодах.