|
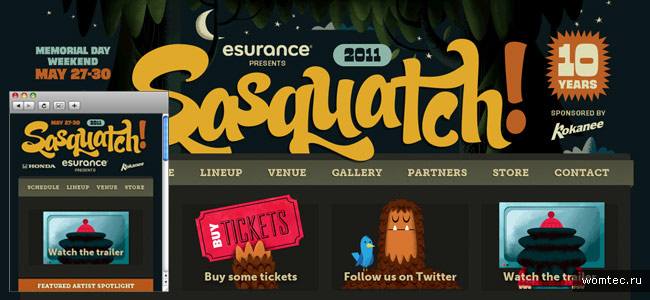
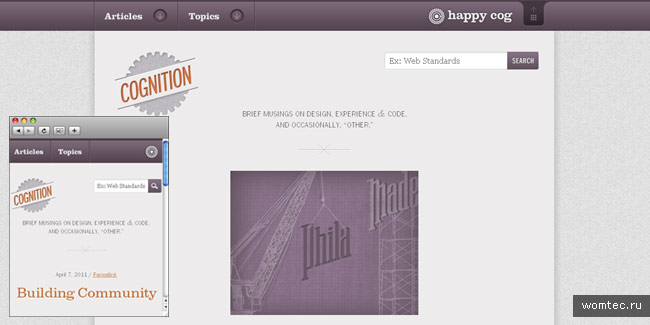
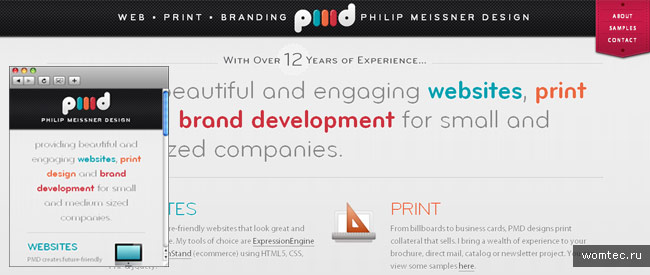
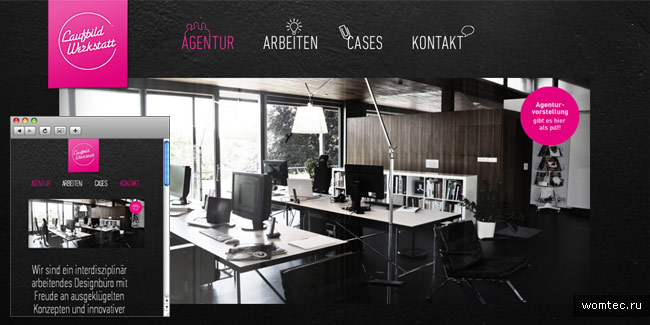
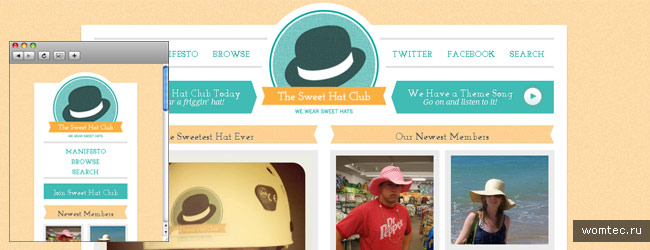
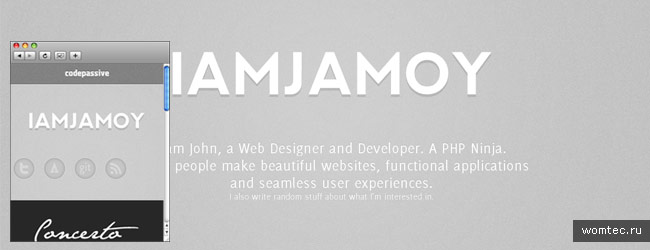
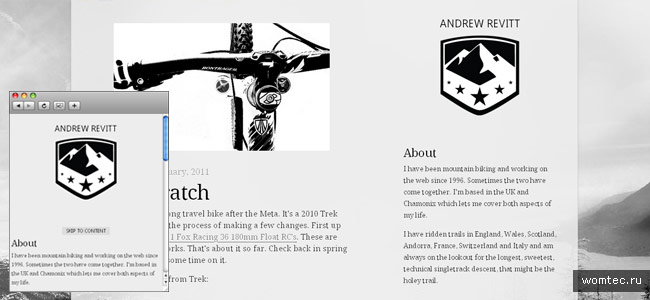
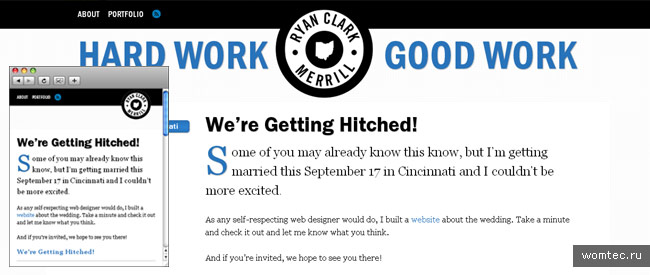
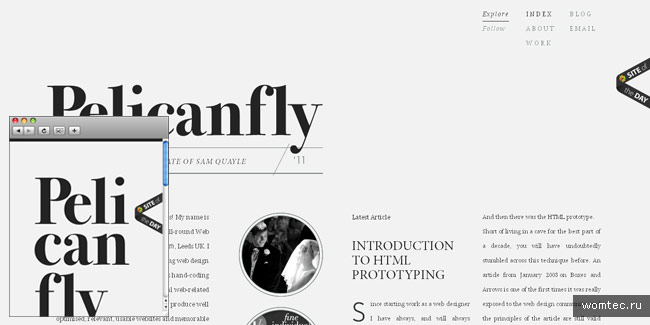
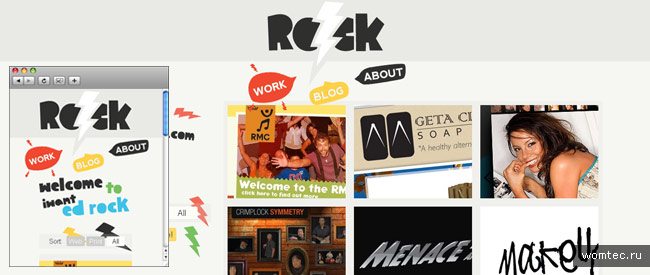
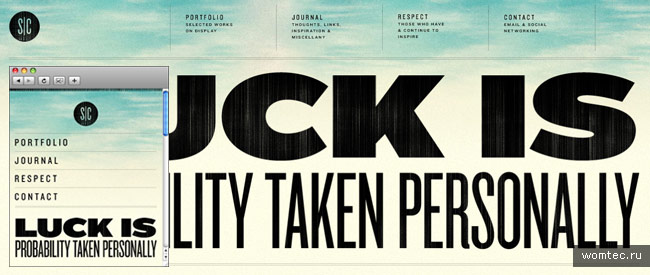
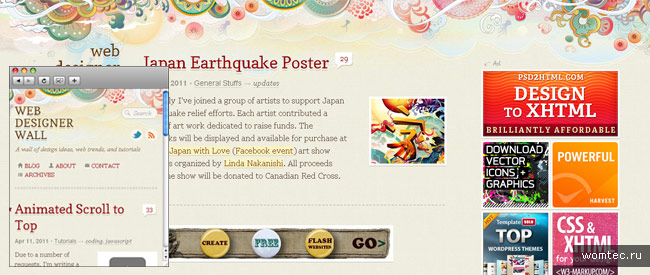
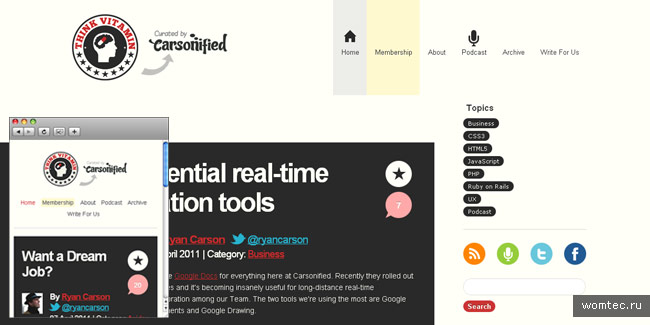
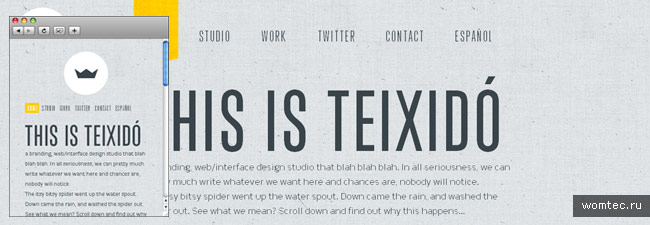
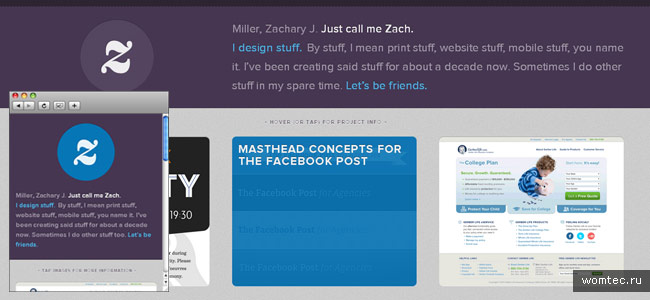
25 апреля 2011 Адаптивный дизайн веб-сайтовС развитием мобильных телефонов, коммуникаторов и планшетов, разработчики web-сайтов и сервисов вынуждены оптимизировать свои творения не только под разрешения мониторов. Постоянно растущий процент пользователей просматривающих сайты с коммуникаторов и нетбуков подталкивает программистов, дизайнеров и верстальщиков создавать сайты, которые будут доступны с любого устройства и корректно отображаться на них. Создавать так называемые адаптивные сайты. Создание отдельных версий для каждого разрешения и аппарата, например для телефона и планшета, не самый лучший вариант, как с точки зрения первичной разработки, так и с точки зрения последующего развития и поддержания сайта. Гораздо удобнее оперировать свойствами и атрибутами, которые предоставляет нам CSS. Использование преимуществ этого языка в совокупности с максимально чистой (тут нам на помощь приходит HTML5) и гибкой версткой способно дать необходимый результат. В этой статье мы собрали примеры адаптивных дизайнов. Эти сайты адаптированны под все разрешения и устройства, начиная от мобильных телефонов, и заканчивая большими плазменными панелями. Вторую часть статьи и другие примеры сайтов вы найдете в следующем посте. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter

























Комментарии (5)
Fox / 31 Май 2011 в 04:04
С этими гаджетами столько хлопот, а css действительно хорош и реализовать на нем этот процесс не так-то и сложно.
Олег / 13 Октябрь 2011 в 12:40
Так так, люди розвиваються і створюють новітні шаблони для різноманітних замовників!
Web-master / 3 Февраль 2012 в 13:33
Не понравились, с таким дизайном сложно будет донести нужную информацию для посетителей.
Levin / 1 Апрель 2012 в 02:56
Думаю, что это очень перспективная технология. Сайт Барака Обамы, The Boston Globe и ISO уже с адаптивным дизайном.
Dasha / 9 Август 2012 в 21:25
Отличный способ проверить насколько грамотно сделана разработка адаптивного сайта воспользоваться Plastilin5.