|
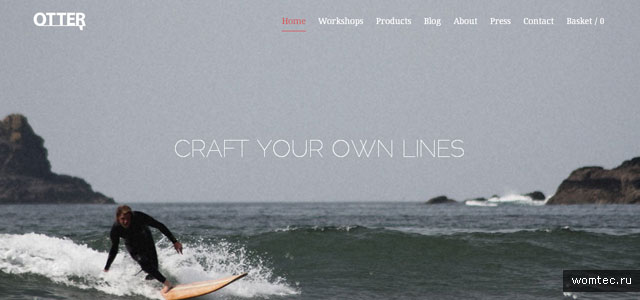
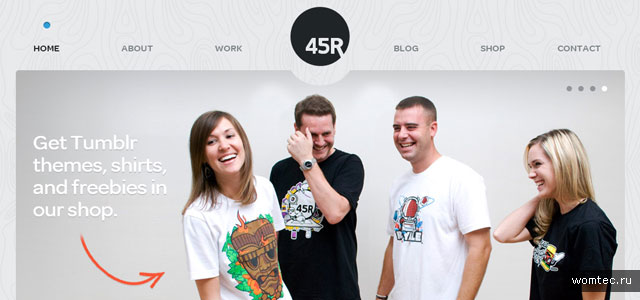
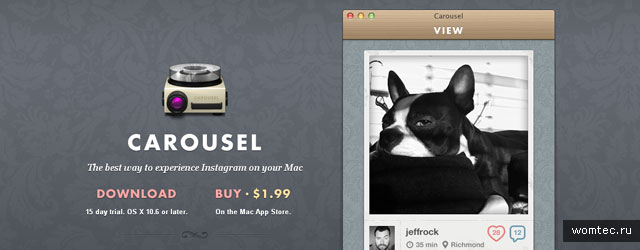
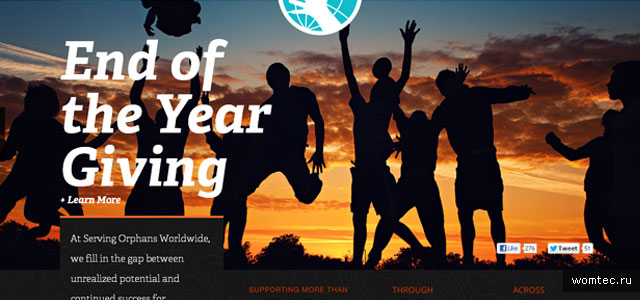
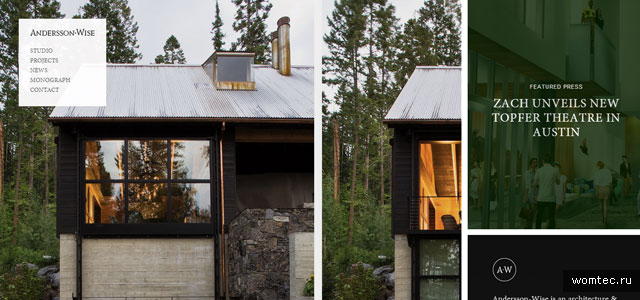
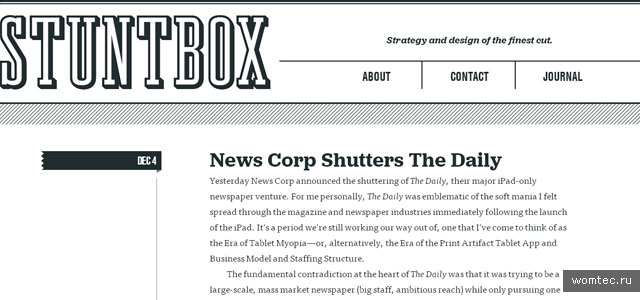
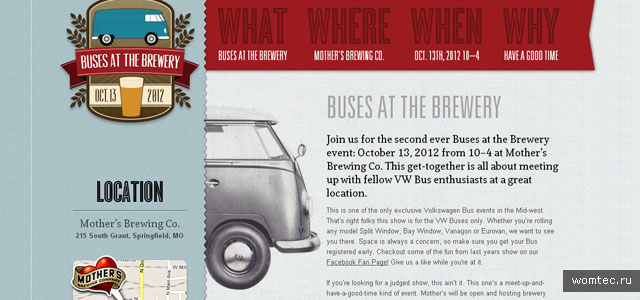
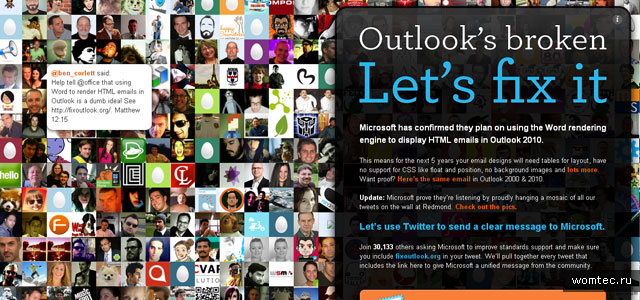
16 декабря 2012 Создание неотцентрированого баланса или асимметрия в дизайнеАсимметричные методы в дизайне могут быть визуально интригующими и создавать различные центры координации. Вот несколько вдохновляющих примеров и советов о том, как использовать асимметрию в вашем следующем веб-проекте. Асимметрия — отсутствие симметрии, но это не означает отсутствие гармонии и баланса. Асимметричный дизайн может создать ощущение энергии или напряженности, но чувство композиционной гармонии зависит от ее использования. В то время как большинство людей думают в первую очередь о симметрии, как о нормальном природном явлении, вспомните о Витрувианском человеке Леонардо да Винчи или морде животного — асимметрия точно такое же естественное явление. Люди, к примеру, пишут правой рукой, но бывает и левой. Использование асимметричного дизайна бывает разным. Чаще всего подобная техника используется для создания ощущения хаоса и путаницы. Асимметрия может подчеркнуть движение или действие. Она также используется для создания точки доминирования, координационного центра на экране. Создавать дизайн, опираясь только на симметрию или асимметрию неправильно. Лучше всего смешивать эти элементы для создания целостной картины. Использование асимметричного дизайнаКакой вид веб-проекта может выиграть от использования асимметрии? Практически каждый. Если техника использована верно, она добавляет контрастность и величественность проекту. Главное, структурировать элементы так, чтобы создать определенный баланс. Вы, конечно же, не хотите, чтобы ваша страница имела однобокий вид. Поэтому, нужно размещать элементы на странице так, чтобы они подходили под цели вашего проекта, с балансом либо без него. Большинство разговоров о симметрии в дизайне заканчиваются на горизонтальной симметрии или асимметрии в части сайта, которая появляется над прокруткой. Асимметрия может создать и баланс, и динамику. Чаще всего асимметричные методы проектирования используются в сочетании с элементами, которые имеют симметрию. Подумайте о сайте с 350-пикселевой боковой панелью, например. Вы сразу же создаете асимметричную схему, потому что тело сайта и сайдбар имеют разную ширину. Фотография также чаще всего размещается не в самом центре, создавая элемент асимметрии. Изображения и текстЕдинственный путь создать ощущение баланса — это соединить непохожие элементы, такие как текст и изображения. Это распространенная техника, которую используют многие дизайнеры. Фокус в том, как именно вы сочетаете эти объекты. Это больше, чем просто картинка и пара слов. Настроение фотографии и текста (даже шрифта) должны дополнять друг друга. Одним из ключевых моментов в реализации этой техники является создание связи между текстом и изображением. Содержат ли изображение и текст одно и то же информационное сообщение? Оформлены ли они в одном стиле? Отражает ли картинка написанный текст? Изображения и пространствоПустое пространство на странице всегда соединено с тяжелыми элементами, то есть изображениями и текстом. Пустота в пространстве выделяется на фоне наполненности всей страницы. Яркие тому примеры — сайты в стиле минимализма, с которыми вы можете познакомиться в рубрике «Минимализм». Посмотрите на направление элементов на картинке, они указывают на текстовое сообщение? На странице есть лицо, повернутое влево? Тогда это создает ощущение движения, которое перемещает пользователя слева направо по странице. Если есть горные вершины, то глаза посетителя будут двигаться снизу вверх. Еще один способ создания асимметрии: блокировка части видимой области. Блокировка сайдбара и цвета является простым способом этого достичь. (Обычно, при использовании этой концепции, общий вид дизайна асимметричный, хотя дизайн имеет отчетливое чувство симметрии в пределах каждого раздела). ЦветАсимметрия также может быть создана с помощью цветов. Четкие контрасты — белый и черный, к примеру, или противоположные оттенки цветового спектра, могут создать дисбаланс или даже хаос.
Асимметричные цветовые палитры также естественны, в них есть чувство баланса. Многие виды животных мужского пола имеют почти идеально симметричный окрас, в то время как у женского пола все наоборот. (Это природное явление, чтобы помочь «более привлекательным» самцам увести добычу — самку и дать потомство). Сбалансированные цветовые гаммы основаны на принципах цветового круга. Комбинируйте и создавайте цветовые подборки, которые отличаются от классических комбинаций для меньшей симметрии и гармонии цветов. Экспериментируйте с фонами, которые контрастны с изображениями и текстом. Вы создадите асимметрию сразу же, если соедините бледный бежевый фон с неоновым пурпурным цветом, хотя это редко используемое сочетание. Другой распространенный метод заключается в создании элемента с большим количеством цветов и его сопряжение с объектом, содержащим мало цветов или бесцветным. ЗаключениеАсимметричный дизайн может быть сложным и красивым. Правильная асимметрия создает почти такой же эффект, как запланированный баланс. Некоторые из лучших сайтов сочетают в себе сильные изображения и текст для равновесия, создавая пространство между изображением и текстом. |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter























Добавить новый комментарий