|
20 сентября 2013 Гид по плоскому дизайну или что нужно знать о flatЯркие цвета, простая типографика и понятные формы. Эти три сочетания помогли создать новый стиль в дизайне — плоский стиль. В качестве основы flat (так с анг. переводится слово плоский), используется минимализм, который для дизайна необычайно удобен, но порой очень скуден. Плоскому стилю удалось исправить этот огрех. Он представляет собой блестящую концепцию, нацеленную исключительно на содержание и при этом не «забирающую» у сайта дизайн. Последние тенденции в дизайне лишний раз демонстрируют преимущества плоского стиля. Но, не смотря на то, что встретить его можно все чаще, далеко не все дизайнеры знают с чего начать. В этом руководстве, которое соберет в себе серию статьей в рамках рубрики «Плоский дизайн», мы подготовим материалы, учебные пособия, psd-шаблоны, готовые шрифты, примеры сайтов и многие другие «элементы» с плоской конструкцией. Поэтому, любой, кто интересуется этой концепцией или стилем, наверняка найдет для себя что-то новое. Перед тем как погрузиться в материал, мы хотим напомнить одну очень важную вещь — не нужно использовать плоские элементы в каждом проекте, добавляя их всюду, куда вздумается. Как и везде, элементы должны использоваться только тогда, когда они подходят друг другу. В противном случае мы получим что-то невнятное, что абсолютно не будет сочетаться с окружающим. Но, если направление выбрано верно, а «детали» сайта прекрасно сочетаются и дополняются, мы обнаружим, что дизайн выглядит просто, красиво и легко способен очаровать любого пользователя на долгие годы. Популярность плоского дизайнаС каждым месяцем плоский дизайн становится популярнее. Главные особенности, за счет которых и набирается популярность — избавление страниц от сложных текстур, узоров, теней, градиентов и т.п. и сосредоточивание на простоте. Плоские кнопки выглядят по-прежнему интерактивными, а поля для ввода информации по-прежнему смотрятся как поля для редактирования. При этом сайт не теряет динамики, наоборот, за счет более простых элементов приобретает новые эффекты и особенности. Заметьте, что большинство фишек CSS3 используются именно при разработке плоских интерфейсов. Но ведь плоские конструкции были и раньше? Все верно. Но из-за текущих особенностей рынка дизайна были, скажем так, не востребованными и даже забытыми, если бы не … Microsoft с их Metro UI и Windows 8. Именно они встряхнули сферу дизайна и показали, что простой интерфейс может быть удобным, функциональным и, что самое главное, красивым. При этом он способен объединять десктопные программы и мобильные приложения в единое целое, ликвидируя тем самым «разрыв» между устройствами.
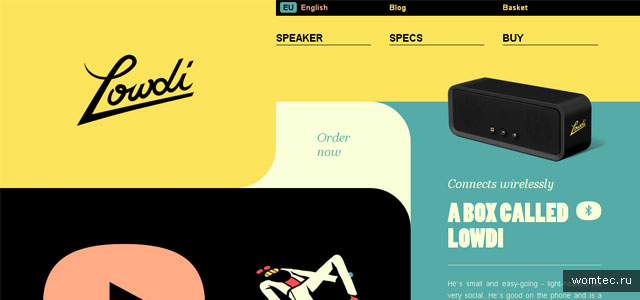
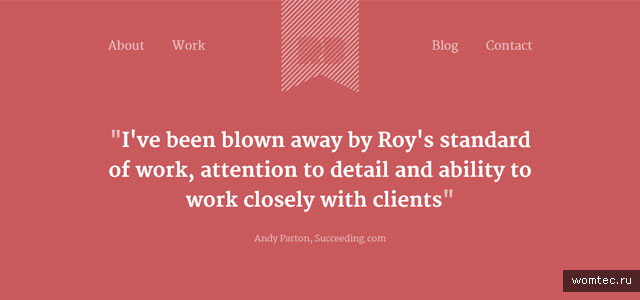
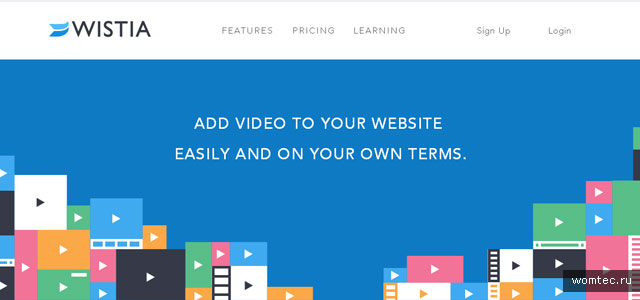
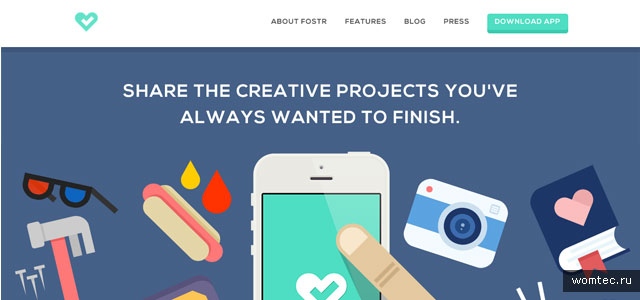
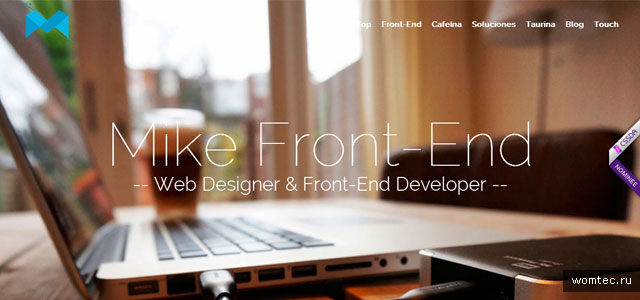
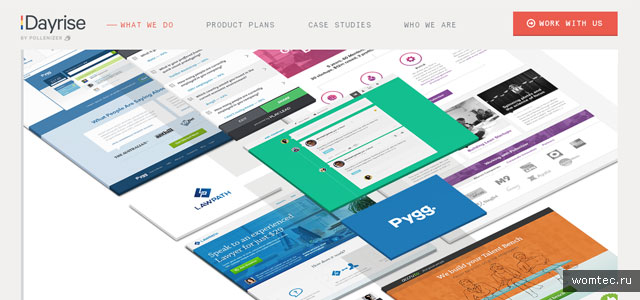
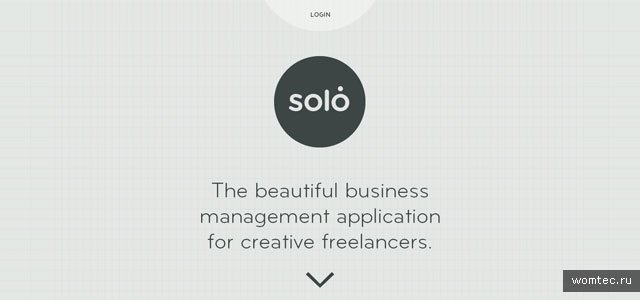
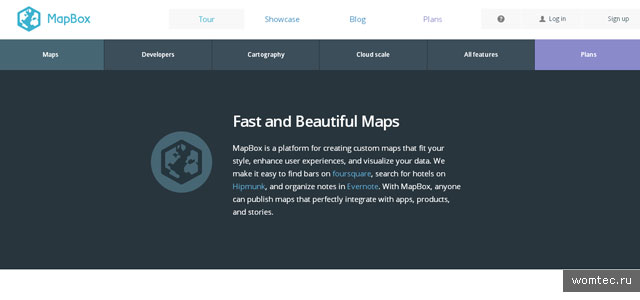
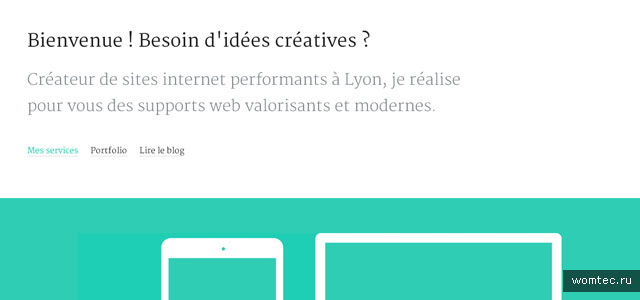
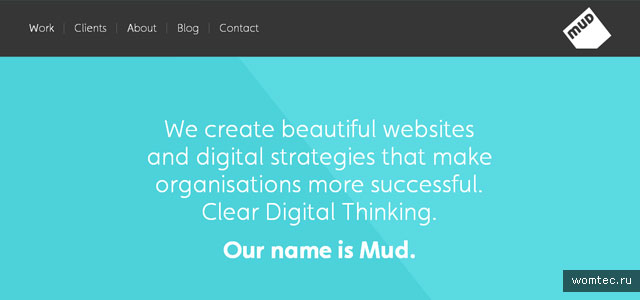
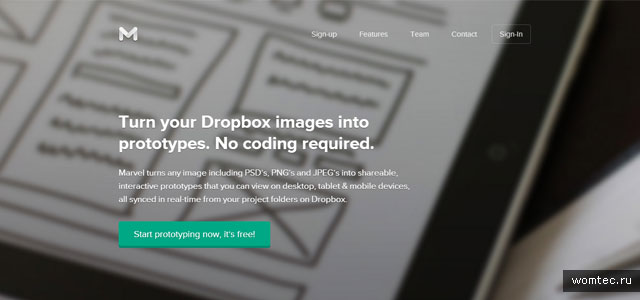
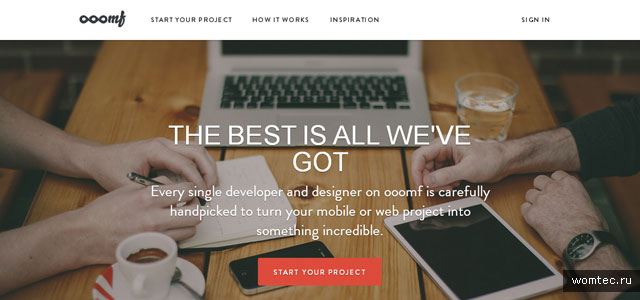
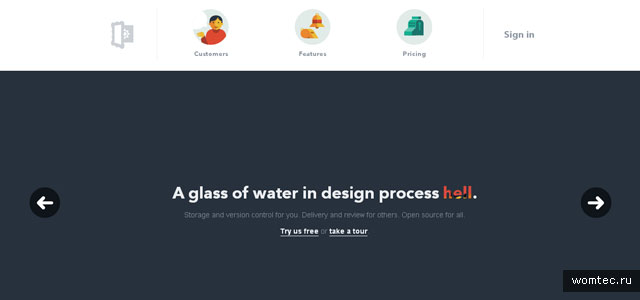
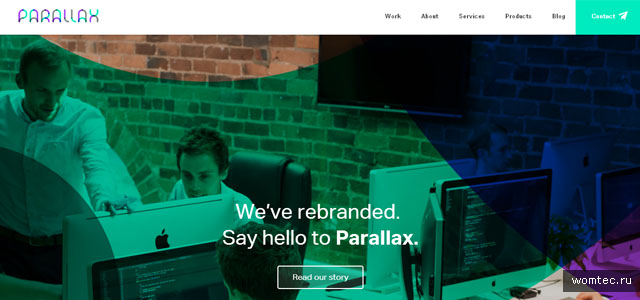
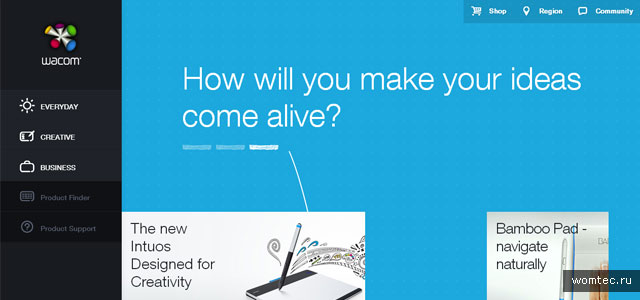
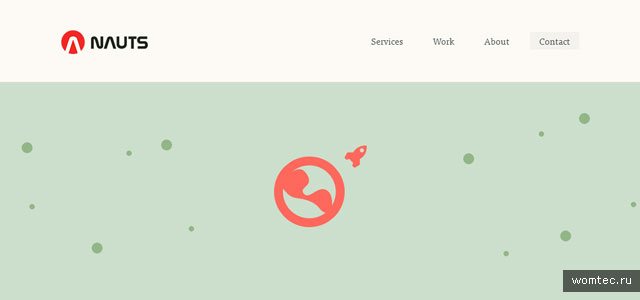
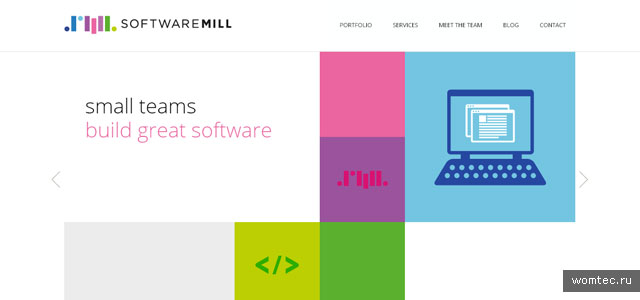
Наиболее проблемным местом, с которым столкнулись дизайнеры на заре становления flat, были интерактивные элементы. Посетители должны были знать, какие области и элементы на странице можно перемещать или нажимать, а какие всегда остаются статическими. Решением проблемы стало использование светлых теней и краевых эффектов (разных видов рамок), которые и показывали интерактивность. Яркие цветаВыбор дизайнеров чаще всего падает на смелые и яркие цвета. Плоская конструкция позволяет идти на эксперименты, поэтому использование таких цветов часто оправданный шаг. Одновременно на сайте могут пересекаться пять и более цветов. Большинство из них, если не все, имеют насыщенные оттенки, которые можно противопоставить серому или черному. Обратите внимание на примеры в статье. Темно-синий, оранжевый, красный, фиолетовый … все их можно найти на одном сайте. В плоском дизайне многие традиционные правила подбора цветов перестают действовать, за счет чего дизайнеры получают полный контроль над палитрой. Простая типографикаИз-за упрощенных элементов типографика стала чрезвычайно важным элементом. Пожалуй, еще более важным, чем раньше. Теперь шрифт должен не только передавать информацию на бумагу, а в нашем случае на страницу, но и соответствовать общей схеме дизайна, вписываться и дополнять ее. Предпочтение отдается гарнитурам без засечек, а общее количество шрифтов в проекте, как правило, не превышает двух. Необходимо это, как для простого и легкого чтения, так и для стилистики в целом. При выборе шрифта нужно учитывать такие аспекты как толщина линии, наклон букв, межстрочные и межбуквенные интервалы. Не менее важным аспектом является цвет. Вне зависимости от цвета фона, типа шрифта, его толщины и других параметров он должен быть виден, читаем и понятен. Примеры плоский сайтовНиже мы собрали небольшое количество сайтов с плоским дизайном. В процессе публикации новых статей руководства мы познакомим вас с другими яркими примерами, причем как сайтов, так мобильных приложений и UI-прототипов. Некоторые из этих примеров вы уже сейчас можете найти в статье про плоские интерфейсы. ЗаключениеПлоскую концепцию уже во всю используют такие интернет гиганты как Google, Microsoft и Yahoo, что только подчеркивает актуальность плоского стиля. Скоро к ним подтянуться и остальные игроки рынка. Так же нельзя не брать во внимание новый дизайн iOS, полностью переработанный во flat. Ее выход без сомнения подтолкнет многих дизайнеров на использование это стиля как минимум, чтобы сайты приложений и продуктов соответствовали стилистике от Apple. Главное здесь не переборщить … Продолжение следует … не пропустите. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter



























Комментарии (1)
Надежда / 20 Сентябрь 2013 в 20:28
Интересный сайт, для профи. Спасибо.