19 августа 2010
Онлайн приложения для создания макета или прототипа сайта
Важная задача при создании эффективного проекта с малым количеством ошибок — составление плана или наброска для будущего сайта, блога или любого другого стартапа. Перескакивания в процессе создания элементов интерфейса с одной части на другую неприемлемы и могут стать проблемой, головной болью для создателей.
Поэтому, пока люди умеют держать карандаш в руках, будут прототипы, макеты, наброски и т.п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
А необходимо ли создание макета сайта?
Прототип или макет сайта по своей сущности — черно-белое представление, структура, элементы интерфейса веб-сайта. Макет, как правило, сочетает в себе только идею, которая позднее воспроизводится на экране, сохраняя при этом целостность разработанной структуры или иными словами первоначальное расположение элементов.
Создание прототипа позволит сэкономить время и деньги, а также практически полностью определиться со структурой сайта. Решение проектировать сайт без планирования, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах.
В этой статье (первой в обзоре) мы подготовили большое количество всевозможных онлайн инструментов для создания макета. Несмотря на то, что все эти инструменты позволяют делать качественные и простые для понимания макеты, порой простой карандаш или ручка могут быть не менее удобными средствами при проектировании прототипа. Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
И все же, окончательное решение и выбор наиболее подходящего инструмента всегда остается за разработчиком.
Во второй части мы подробно расскажем о программах для разработки прототипа. После прочтения наших обзоров у вас будет огромных выбор более чем из 15 приложений.
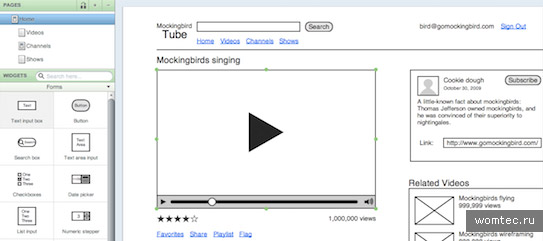
 Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
 Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
 Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
 Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
 MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
 Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
 Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Список похожих приложений можно было бы продолжать и дальше, но, мы считаем, что для нахождения наиболее подходящего этих сервисов вполне хватит. Тем не менее, мы просто не могли не указать еще несколько вариантов, так сказать, для коллекции.







 Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров. Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума. Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы. Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа. MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций. Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке. Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.






Комментарии (20)
Сream / 19 Август 2010 в 13:39
Подскажите, а есть русскоязычные?
Илья Федотов / 19 Август 2010 в 15:34
Сream, к сожалению, качественных русскоязычных онлайн сервисов я не нашел. Да и вполне возможно, что их даже не существует.
Автолюбитель / 22 Август 2010 в 11:28
Понравился первый сервис своей простотой, правда пока не сильно в нем разобрался. А на счет подобных сервисов на русском, что нет — очень плохо.
Andrea at ProtoShare / 23 Август 2010 в 21:28
Ilya, Thanks for including ProtoShare in your list of prototyping and wireframing tools! With ProtoShare, you can use the components to create masters of your work and re-use those elements in other projects. You can also use HTML, CSS, or Javascript to customize any component or styling you want included in your prototype.
As far as Russian being supported, the application will always read in English, but it supports UTF-8, so you should be able to build your prototypes and have Russian render in the prototype.
Feel free to contact me if you, or anyone else, has more questions about our application.
Regards, Andrea, @ProtoShare
Алексей / 27 Август 2010 в 15:56
Спасибо, очень полезная подборка, в принципе, если выбрать какой-либо и поработать, то языковая проблема решится, главное привыкнуть.
Dexter / 4 Сентябрь 2010 в 18:55
А я то, деревня, все «на коленке» делал. Ну буду знать. На ошибках учатся.
Soohar / 22 Сентябрь 2010 в 01:30
Еще есть отличный сервис Cacoo с великолепным интерфейсом. Рекомендую.
Евгений / 27 Сентябрь 2010 в 19:51
Во-первых, большое спасибо за полезнейшую информацию! Во-вторых, может кто знает, есть ли подобные аналоги в офлайн версиях под Mac?
Илья Федотов / 27 Сентябрь 2010 в 20:57
Евгений, программ для создания прототипов на платформах Мас и PC довольно много. Посмотрите, например, Justinmind Prototyper, InPreso Screens или Axure Pr Pro. К сожалению, я не знаю, какая из программ удобнее и функциональнее, а так же какие хорошие программы есть еще, поэтому советую задать этот вопрос на каком-нибудь mac-форуме. Уверен, что там вам дадут более развернутый ответ.
Nemo / 15 Ноябрь 2010 в 14:13
Принято считать, что десктопные приложения удобнее вэбовских. Вы этим обзором опровергаете данное мнение — ничего удобнее Hot Gloo для разработки интерфейсов сайтов или программ я не встречал, а поверьте мне, попробовал уйму аналогов. Спасибо за полезный обзор!
Jessey / 3 Декабрь 2010 в 11:40
Обожаю ваш блог. Сколько гуглил ― нашёл всего пару инструментов, а тут сразу куча на выбор (: Pencil Project особенно порадовал.
Nevimi / 7 Апрель 2011 в 12:12
А мне больше всего нравится Balsamiq, хотя те, что в статье, тоже ничего. У Balsamiq очень много элементов, функций и вообще все очень удобно. Если бы был на русском ― только в нем бы и работал.
Рустем / 4 Июль 2011 в 17:47
В начале этого года на свет появился первый Российский инструмент прототипирования — GUI Machine, ничуть не уступающий зарубежным аналогам. Это десктопное приложение, работает на Windows, Mac OS и Linux. Имеет русский и английский языки интерфейса. Вот пример прототипа, созданного в GUI Machine.
Tanya / 9 Июль 2011 в 13:24
Пользовалась Balsamiq — удобный и простой инструмент, благодаря статье попробовала Pencil, тоже хорош. Подборка отличная. Выбирайте то, что вам ближе и создавайте прототипы.
Илья / 18 Ноябрь 2011 в 20:04
Большое спасибо за подборку! Обязательно все попробую. В данный момент пользуюсь приложениями для Google Chrome для моделирования. Но хотелось что-бы еще созданный прототип можно было показывать заказчику с режимом реад-онли.
Рустем / 23 Ноябрь 2011 в 14:52
Отличная вещь, идеи можно воплотить быстрее, чем на бумаге! Было бы еще круче, если бы еще макет можно было бы перевести в язык сайтостроения.
Warior / 2 Январь 2013 в 22:38
Еще одно отличное приложение — Moqups. Функционал схож с Mockingbird, так же удобный и приятный интерфейс. Если мне надо сделать прототип выбираю всегда его.
Jeglov / 30 Январь 2013 в 14:51
Еще Moqups могу посоветовать. Удобный, быстрый и на html5.
Degas / 31 Октябрь 2014 в 17:16
MindMeister — отличный инструмент с которого стоит начинать создание сайтов, очень удобно клепать структуру. Есть бесплатная версия которой вполне хватает.
Vadim / 9 Август 2018 в 04:17
Esk — делает прототипы сайтов любой сложности. На русском языке. Еще и бесплатный.