|
15 июня 2012 Программы для разработки прототипа сайтаКаркасный макет, или иначе прототип, является простым и эффективным способом разработки сайта на начальном этапе. Он идеально подходит в случаях, когда нужно собрать все идеи воедино и при этом затратить как можно меньше времени, т.к. количество «подходов» может исчисляться десятками. За последние несколько лет этап прототипирования стал неотъемлемой частью в разработке дизайна любого сайта. Это одна из причин появления большого количества программ и приложений позволяющих проектировать макеты сайтов. В отличие от онлайн-сервисов, использование программ дает ряд преимуществ, таких как возможность работы в автономном режиме (это позволяет работать в любом месте, не зависеть от подключения к интернету и не бояться за сохранность своих данных) и отсутствие необходимости платить за сервис, если он или его отдельные функции платные.
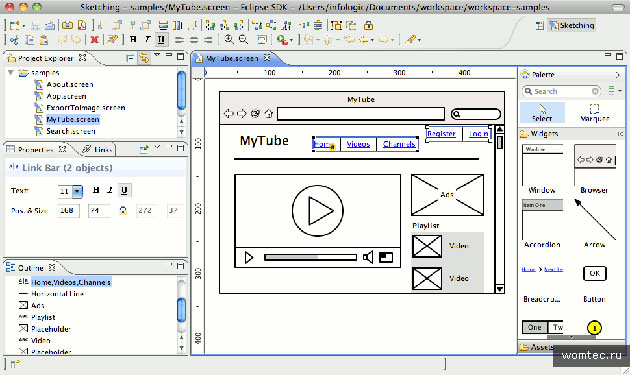
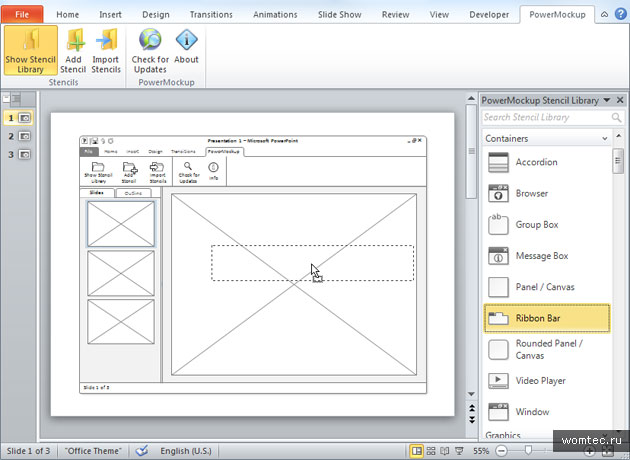
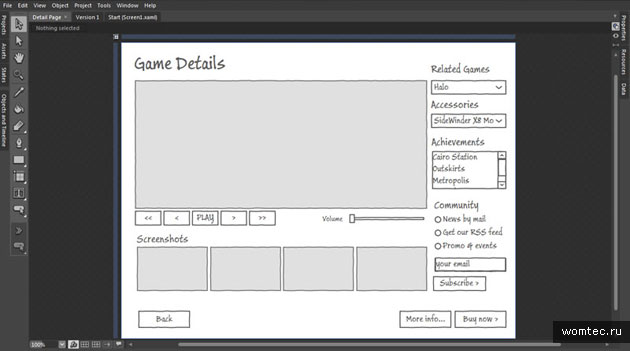
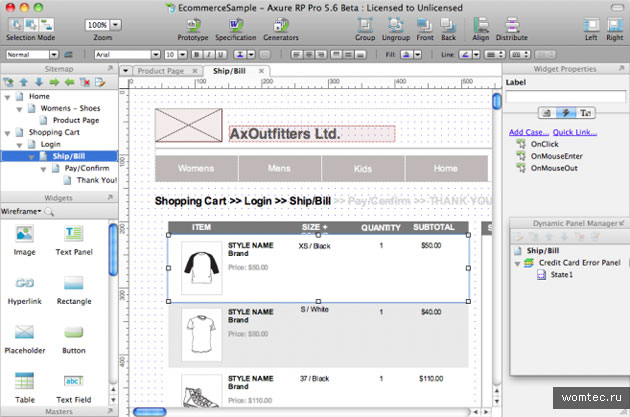
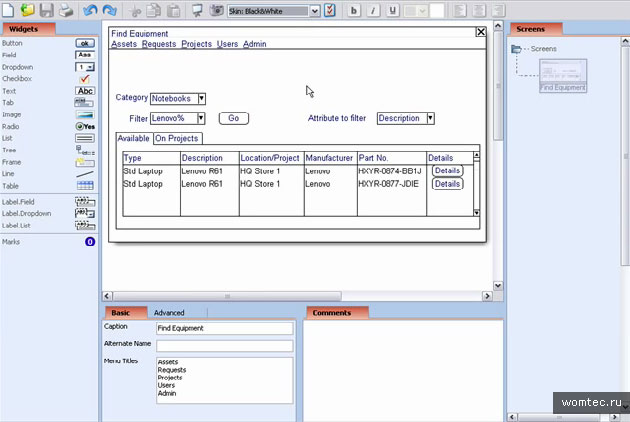
WireframeSketcherWireframeSketcher может быть установлен как плагин для Eclipse или любой другой IDE. Он так же доступен как отдельная программа для Windows, Mac OS X или Linux. Есть возможность выбора между двумя стилями оформления внешнего вида каркаса: эскиз/скетчи (с рисованными линиями) или чистота (с четкими прямыми линиями). Вы так же можете создавать интерактивные прототипы и делать раскадровку каркасов. Программа платная, триальный период рассчитан на 14 дней.  PowerMockupPowerMockup — дополнение для Microsoft PowerPoint, добавляющее инструменты для разработки прототипов. Представляет собой набор библиотек, состоящих из различных значков и элементов. В функционал встроены возможности создавать свои собственные элементы, используя стандартные формы PowerPoint, и добавлять их в свою библиотеку. PowerMockup доступен только для Windows и только для PowerPoint 2007 и 2010.  SketchFlowЕще один инструмент для прототипирования под Windows. Несмотря на то, что SketchFlow немного сложение в плане обучения, в отличие от PowerMockup, он имеет гораздо больше функций и каркасных элементов, особенно когда дело доходит до разработки интерактивных прототипов, которые имитируют реальные функции. SketchFlow входит в состав пакета Expression Studio 4 Ultimate. Бесплатную демо-версию на 60 дней вы можете скачать с сайта Microsoft.  Axure RPAxure RP — самая известная программа из представленных. Обладает полным набором функций необходимых для создания прототипов. Так же предоставляет возможности для разработки высококачественных каркасов дизайна, интерактивных макетов и создания подробных спецификаций. Есть версии для Windows и Mac OS X. На сайте можно скачать бесплатную пробную версию сроком на 30 дней.  MockupScreensПоследняя программа в обзоре. Доступна как для Windows, так и для Mac OS X. При первом запуске, используется внешний вид среды Windows XP, что заставляет выглядеть приложение немного устаревшим. Это сразу отпугивает многих пользователей, но зайдя в настройки, вы сможете легко переключиться на другую тему оформления через выпадающее меню в панели инструментов. По сравнению с аналогами, MockupScreens может похвастать сравнительно небольшим количеством элементов, зато есть функция для комментирования отдельных блоков с возможностью их предварительной группировки.  На этом мы заканчиваем наш обзор. Надеемся, что среди этих двух статей вы найдете необходимый инструмент для ваших задач. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter







Комментарии (10)
Димыч / 15 Июнь 2012 в 14:27
Использую Axure RP Pro, очень нравится. Всем советую.
Web Design Russia / 21 Июнь 2012 в 13:49
Пробовала MockUp и очень понравилось играть с кнопками и цветами. Считаю, что очень полезная программа. Надо будет и остальные попробовать.
Pavel / 24 Июнь 2012 в 01:54
Предпочитаю сделать самому простенький каркас, который можно со времением изменять, а не брать стандартные решения.
Crawford / 26 Июнь 2012 в 13:56
Пользовался похожими сервисами для создания макета сайта. К сожалению, ресурс был платным с испытательным периодом.
Denchick / 5 Июль 2012 в 11:34
Блин, а есть какие-нибудь бесплатные программы?
Илья Федотов / 5 Июль 2012 в 11:50
Denchick, есть бесплатные онлайн сервисы, их обзор есть в первой статье. Что касается бесплатных версий представленных программ, думаю вы сможете найти их на просторах интернета.
Алексей / 11 Февраль 2013 в 16:20
Есть бесплатная программа — Pencil. Конечно, возможностей в плане рисования интерфейсов меньше, но все же.
Илья Федотов / 12 Февраль 2013 в 20:35
Алексей, отличный инструмент или вернее плагин для FireFox. О нем мы рассказывали в первой статье про онлайн-сервисы.
Игорь / 3 Декабрь 2013 в 08:08
Кто ни будь подскажет на русском такие программы есть? Добрые люди, дайте ссылку.
Илья Федотов / 3 Декабрь 2013 в 09:26
Игорь, у Axure RP есть русская версия. Но как показывает практика, даже с начальным знанием английского языка разобраться с любой из этих программ не составит труда.