|
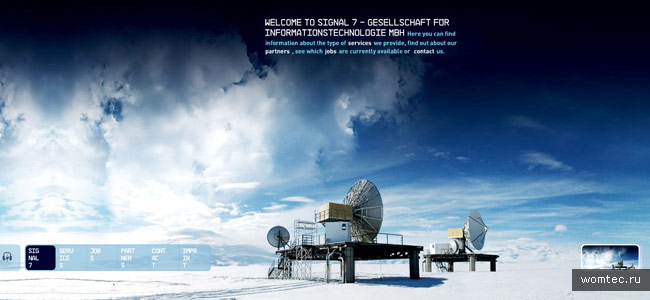
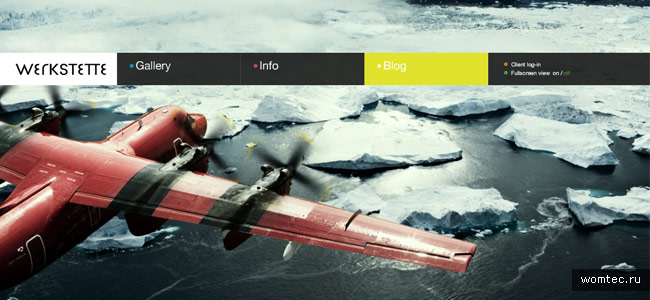
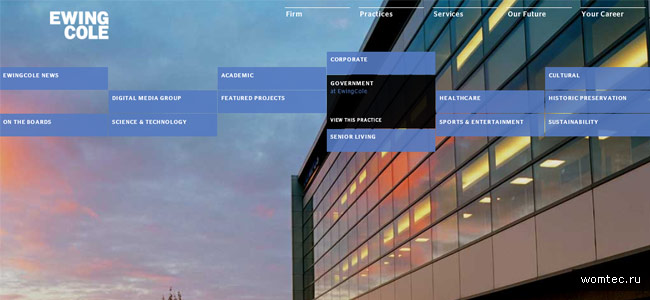
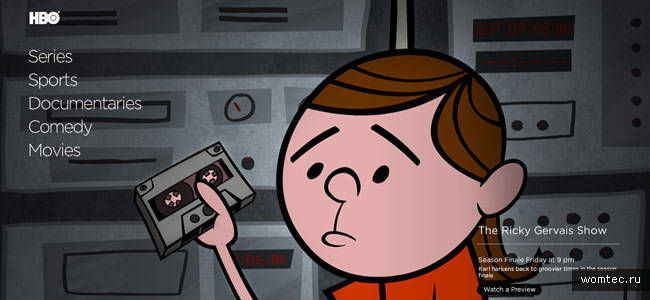
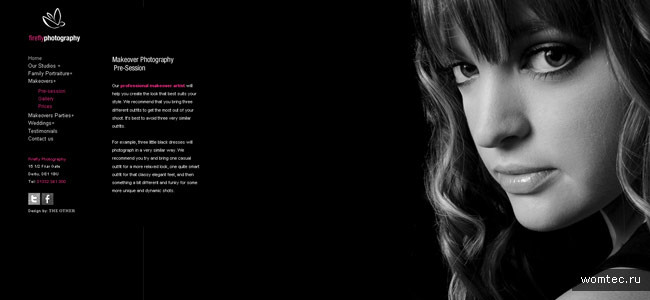
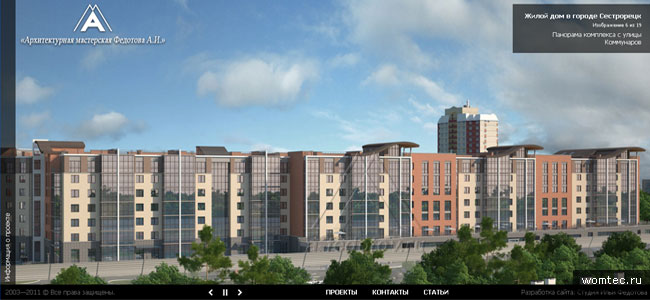
23 мая 2010 Масштабируемые фоны в веб-дизайнеСейчас разрешение экрана у большинства пользователей выше или равно 1024×768 пикселей. Но развитие компьютерной индустрии не стоит на месте. Мониторы совершенствуются, разрешения экранов растут и разработчикам веб-сайтов приходится постоянно придумывать новые и необычные способы, чтобы сайт смотрелся одинаково красиво и эффектно, независимо от разрешения установленного на мониторе пользователя. Именно по причине растущего разрешения все большую популярность в дизайне веб-сайтов приобретает применение масштабируемых фонов. Преимущество такого метода в том, что фон может масштабироваться под любое разрешение экрана, будь то 1024×768 или 2560×1440 пикселей. При грамотном подходе можно создавать великолепные конструкции, которые удержат посетителя на сайте гораздо дольше и никак не скажутся на информационной составляющей сайта. Ниже мы рассмотрим два метода, с помощью которых можно реализовать такой фон. Одни из них основан на технологии flash, а другой на совместном использовании CSS и JavaScript. FlashЭта технология постоянно улучшается с самых первых дней своего появления. Благодаря этому во многих flash-сайтах можно найти новые и еще не слишком распространенные элементы. Вот и в использовании масштабируемых фонов flash-сайты явно не отстают. CSS и JavaScriptПо сравнению с flash, использование CSS и JavaScript гораздо удобнее для пользователей с точки зрения юзабилити и доступности. Благодаря этой комбинации веб-сайт может быть сделан не менее эффектно и при этом вести себя очень похожим образом, как и сайт на flash. Убедиться в этом вы можете посмотрев вторую подборку сайтов с большими фоновыми изображениями на нашем сайте. Добавить новый комментарий |
ПоискПопулярные статьи
Комментарии
ДрузьяНашли ошибку? |
Блог о дизайне и веб-мастеринге
Полезные ресурсы для разработчиков и дизайнеров
Статьи о движке WordPress и сервисе Twitter
























Комментарии (16)
Webmozg / 23 Май 2010 в 19:52
Очень нравятся такие сайты. Когда фото крупное на фоне.
Роман / 23 Май 2010 в 23:44
Второе и третье изображение, которые ссылаются на сайты, их ссылки перепутаны местами. С werkstette.dk давно знаком, отличные ребята.
Wmaximum / 24 Май 2010 в 07:28
Вот бы еще технология реализации масштабируемого фона была описана, а то сколько не искал, ничего путного так и не нашел.
Илья Федотов / 24 Май 2010 в 07:56
Роман, спасибо, поправил.
Animatoru / 30 Май 2010 в 22:55
Люблю флэш! Почему не придумали браузеры, которые тупо читали флэш как они есть, нужны всякие плагины.
Первый сайт который удалось сделать — это был флеш, просто до того как начал заниматься версткой, рисовал мульты в Macromedia flash 8, но потом adobe всю всю тему поломали своими разработками. Какие-то кости прикрутили к CS4 , нах они там надо. Это ж не анимэ студио. Короче я видимо уже не по теме лью.
Зачем вообще такие фоны, грузятся долго. Вцепи градиент на задний план и не е…и мозги себе.
Coldsoul / 2 Июнь 2010 в 13:37
Красивые дизайны! Вомтек.ру вообще горячий! )
Minigamer / 4 Июнь 2010 в 05:52
Красивые сайты!
Extezy / 8 Июнь 2010 в 11:22
Обалденные примеры привел. Очень красиво. Расписал бы для новичков, как реализовать (:
Панков / 24 Июнь 2010 в 14:12
Обожаю такие сайты, очень крутые и кажутся дорогими (:, жаль делать их сложно ):
Osstudio / 13 Июль 2010 в 13:05
Здоровские сайты. Сижу и наслаждаюсь. Но что сложно, то сложно — это факт )
Toribloger / 5 Август 2010 в 15:33
Я просто обожаю подобные сайты, иногда часами сижу и пересматриваю их. В каждом ведь есть своя фишка и своя особенность, которая порой подталкивает на создание чего-то своего!
Олег / 28 Март 2011 в 16:32
Могу скрипт на jquery написать. Когда-то делал такую вещь. Пишите на мыло.
Олег / 28 Март 2011 в 23:20
На css3 работает. Синтаксис:
Значение cover масштабирует изображения в пропорциях и вмещает в слой; contain — заполняет изображением весь блок; значение и проценты — догадались наверное, размер указывать как угодно ( px, em, cm …); auto — если указываете один из размеров изображения (например, пишете background-size:100px auto — браузер вам выдаст блок с подложкой шириной 100 пикселей и шириной, равной ширине блока). Для старых версий браузеров приписываем дополнительные строки:
Артем / 4 Май 2011 в 19:32
Flash — доживает свои дни …
Simka / 25 Май 2011 в 17:16
Это должно работать и на css2 (люди до сих пор Explorer 6 используют), поэтому когда-то решал эту задачу скриптом: див растягивал по ширине и высоте на весь экран, яваскриптом читал его размер, вписывал туда же скриптом картинку с полученными размерами, у дива z-индекс должен быть 0 или -1. Работает (:
Kapa / 13 Август 2012 в 20:15
Сложновато сайты такие делать, но они как по мне того стоят …